On Blogger you have the option to add a jump break to your posts, so the posts will be displayed with just a short summery on the home page and a link to read the full post will be below.The jump break has a number of great advantages, if you display full posts on your home page it will severely slow down the load time, Also With the jump break in place visitors that land on your home page will see a selection of your posts without the need to scroll.It's also more professional looking and as visitors have to click through to the full post it increases page views.
In this Blogger Tip i have a script that will automatically turn your posts into read more summary's on your blogs home page with a few added extras.Here are some of the features of an auto Read More along with a live demo :
- Your posts will automatically be displayed as short summary's with a read more link.
- An image from the post will be re sized into a thumbnail and displayed beside the summery.
- You can choose how much text is displayed in the summery.
- You can choose the size of the thumbnail.
- All Previous posts will also have the jump break so you don't need to go through your archive adding it.
Live Demo - I have added the code to a test blog using the Simple Template from the Blogger template designer and you can see it here - Auto Read More Demo.
The script is used on Most Magazine Templates i publish on my Blogger Templates Site so i thought why not make it available on all blogs ? As well as posts having the jump break on your home page it will also be used on your label pages and archive pages.



Important
The code in red sets how the post summary's are displayed.Remember if a post has an image it will be re sized into a thumbnail to be displayed beside the summery.If the post does not have an image just a text summery will be displayed.
summary_ noimg= 430; --> The length of the summery if the post does not have a thumbnail.
summary_img = 340; --> The length of the summery if there is an image in the post that will be converted into a thumbnail.
null_thumb_height = 120; --> The height in pixels of the thumbnail.
null_thumb_width = 120; --> The width in pixels of the thumbnail.
Note - You can change the text in red from Read More to "Continue Reading", "Read Full Post" or anything you like.
Note 1. You should try to have the first image in your posts as close to square as possible so they work well when used as thumbnails on your home page.Images that are for example rectangle in shape will appear distorted when they are re sized.I use a version of this script on this blog and always add an image at the top of the posts that are close to square, then size then wont make a big impact on the appearance.Remember it's the first image in each post that is used as a thumbnail.
That's it for this Blogger tip, All your posts including all archived posts will now be displayed with a summary and read more on your home page, labels pages and archive pages.Check out more of our Blogger Tips and Blogger Gadgets.
In this Blogger Tip i have a script that will automatically turn your posts into read more summary's on your blogs home page with a few added extras.Here are some of the features of an auto Read More along with a live demo :
- Your posts will automatically be displayed as short summary's with a read more link.
- An image from the post will be re sized into a thumbnail and displayed beside the summery.
- You can choose how much text is displayed in the summery.
- You can choose the size of the thumbnail.
- All Previous posts will also have the jump break so you don't need to go through your archive adding it.
Live Demo - I have added the code to a test blog using the Simple Template from the Blogger template designer and you can see it here - Auto Read More Demo.
The script is used on Most Magazine Templates i publish on my Blogger Templates Site so i thought why not make it available on all blogs ? As well as posts having the jump break on your home page it will also be used on your label pages and archive pages.
Add Auto Read More Post Summary's To Your Blog
Step 1.
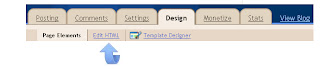
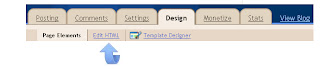
In your Blogger dashboard click Design > Edit Html > Tick The Expand Widget Templates Box


Step 2.
Find the following piece of code in your blogs Html : (Click CTRL and F for a search bar to help find the code</head>
Step 3.
Copy the following code and paste it Directly Above / Before </head><script type='text/javascript'>
var thumbnail_mode = "no-float" ;
summary_noimg = 430;summary_img = 340;img_thumb_height = 120;img_thumb_width = 120;
<script language='JavaScript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
Important
The code in red sets how the post summary's are displayed.Remember if a post has an image it will be re sized into a thumbnail to be displayed beside the summery.If the post does not have an image just a text summery will be displayed.
summary_ noimg= 430; --> The length of the summery if the post does not have a thumbnail.
summary_img = 340; --> The length of the summery if there is an image in the post that will be converted into a thumbnail.
null_thumb_height = 120; --> The height in pixels of the thumbnail.
null_thumb_width = 120; --> The width in pixels of the thumbnail.
Step 4
. Find the following piece of code in your blogs Html : (Click CTRL and F for a search bar to help find the code<data:post.body/>
Step 5
. Replace <data:post.body/> With The Code Below<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'>
<data:post.body/>
</div>
<script type='text/javascript'>
createSummaryAndThumb("summary<data:post.id/>");
</script>
<div style='clear: both;'/>
<span class='rmlink' style='font-weight:bold;padding:5px;float:right;text-align:right;'><a expr:href='data:post.url' >Read more ... </a></span>
</b:if>
</b:if>
Note - You can change the text in red from Read More to "Continue Reading", "Read Full Post" or anything you like.
Note 1. You should try to have the first image in your posts as close to square as possible so they work well when used as thumbnails on your home page.Images that are for example rectangle in shape will appear distorted when they are re sized.I use a version of this script on this blog and always add an image at the top of the posts that are close to square, then size then wont make a big impact on the appearance.Remember it's the first image in each post that is used as a thumbnail.
Step 6.
Save Your Template.That's it for this Blogger tip, All your posts including all archived posts will now be displayed with a summary and read more on your home page, labels pages and archive pages.Check out more of our Blogger Tips and Blogger Gadgets.




.gif)
.gif)




When saving the edit html template i am getting a error :
ReplyDeleteYour template could not be parsed as it is not well-formed. Please make sure that all XML elements are closed properly.
XML error message: The element type "script" must be terminated by the matching end-tag "".
@Md Azeem
Deletejust replace double quote(") with single quote (')
I have another problem....
ReplyDeleteMy drop down menu is not working in my blog...please check this file
and fix that error..!!
You can check my blog also : http://bhejamatpaka.blogspot.in
Waiting for your reply!!!
Thanks..
Download Link : http://www.sendspace.com/file/da7q9k
@Md Azeem
DeleteHey buddy..
Add your dropdown menu in header .. bcoz you have added you drop down menu code in a fixed element that is below header, this element cannot be expandable that why your menu is not working properly ...
bt how to add dropdown menu in header??
ReplyDeletePlease tell steps to follow...
Thanks...!!
Here is a tutorial to customize your header..
Deletehttp://www.mybloggertrick.com/2012/08/how-to-add-custom-header-element-in.html
This comment has been removed by the author.
ReplyDeleteplzz solve this!!! *Imp*
ReplyDeleteIn my another website
http://awesumweb.blogspot.in
Gadgets are down!!!!
I want that gadgets to be at right of my posts....
please any solution for this??
Please do check my site and say the problem....
Thanksssssss.......
@Md Azeem
DeleteBettter you have to change your template style or reupload your current template...
When saving the edit html template i am getting a error :
DeleteYour template could not be parsed as it is not well-formed. Please make sure that all XML elements are closed properly.
XML error message: The element type "script" must be terminated by the matching end-tag "".
As you told :
{ just replace double quote(") with single quote (') }
I cant' understand which to replace
plzzz help
reply soon
Thanks..!
Not working Its show error
ReplyDelete@GVS CRICKET
DeletePlease mention your blog URL link where you have added the code
and read the tutorial carefully before installing the code.
and don't forget to backup your template.
고마워요.
ReplyDeleteThe particular Country's Excess fat Handle Registry. http://w00dnpfy2j.dip.jp https://imgur.com/a/KvkisOF https://imgur.com/a/dFEqkUE https://imgur.com/a/TzdbPrJ https://imgur.com/a/xVllNID https://imgur.com/a/BRGyrqn https://imgur.com/a/U26DseN
ReplyDelete