
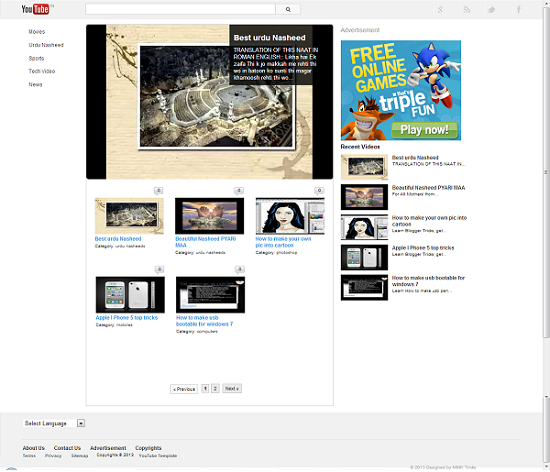
| Template: | Youtube Template |
| Layout: | Three Columns |
| Size: | 21.6 KB |
| Compatibility: | IE9+, All |
| License: |
Alhamdulillah! Once again we have designed a new template for video blogs. This template is copy of Youtube.com, there are dynamic java scripts & plugins installed. Java Script by Abu-Farhan & Plugins by Blogger Plugins.
The template is designed in order to force visitors to stay longer and make more Page views, full seo optimized and easy to control.
Features of Template
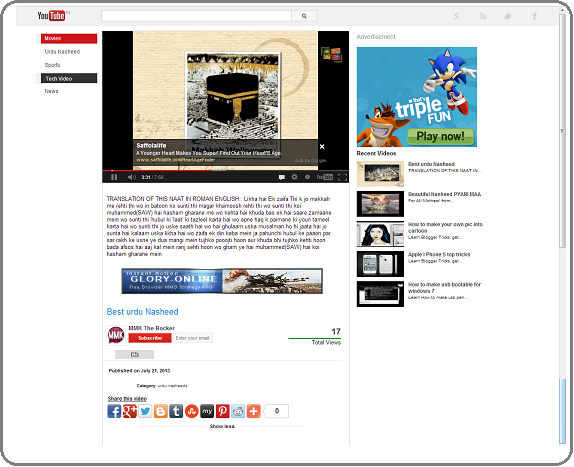
- Automatic embedded video on post page (only paste URL link)
- Automatic slider for the last featured videos
- Automatic Recent videos widget (video thumbnail)
- Automatic Thumbnail from Youtube (only Youtube URL)
- Page Navigation
- Three Column Video Posts
- posts are designed with plugins with full control
- Dynamic meta description tags for Post editor already installed
- Data Variables for Titles and Post Pages already swapped
- Dynamic Post View count plugin installed
- The clean HTML structure would make it fairly easy for search robots to crawl and index the pages easily without useless scripts block access.
- Entire structure follows a hierarchal flow of Heading tags as per Search Robot requirements.
- H1 for Blog title, H2 for post & sidebar titles and H3 for sub-headings,
- Labels, Comments, Archive Links and Archive Pages are well optimized by setting robot entries
- Commenting system is well shielded from spammers
- Load Time has been kept in mind as per Google Webmasters latest Page speed requirements
- In short this template is a repository of all SEO features that a blogspot blog can contain!

How to add videos into post
Importent!
Use only youtube videos, just copy the Url link of youtube video
Important : Read Carefully the Explanation.
How to post the video have to follow this format
VideoLinkendofvid
[starttext]
Your description / text goes here
[endtext]
Adding Description or content into post
adding description of video or text to post below video you have add this code above & below you text
for example :
http://www.youtube.com/watch?v=LTbNuzaYuw8endofvid
[textstart]
most beautiful urdu Nasheed for mother
[endtext]
endofvid is important to add otherwise this
wont work.
Easy Customization

Adding Header logo : Image size should be 183 x 58 for best
Social Fan pages :

Goto> Template > edit html >
now search for > <div id='header3'>
<div id='header3'><div class='right'><a class='iconFacebook' href='http://www.facebook.com/mybloggertrick' target='_blank'></a><a class='iconTwitter' href='http://twitter.com/mybloggertrick' target='_blank'></a><a class='iconRSS' href='http://feeds.feedburner.com/Blogspot/qlGrR' target='_blank'></a><a class='iconGoogle' href='https://plus.google.com/110538341926766903013' target='_blank'></a></div></div>
- Replace links with your fan page links
Nevigation Menu :

Search for > <div id='navcontainer'>
<div id='navcontainer'><ul id='navlist'><li><a href='#1'>Movies</a></li><li><a href='#2'>Urdu Nasheed</a></li><li><a href='#3'>Sports</a></li><li><a href='#4'>Tech Video</a></li><li><a href='#5'>News</a></li></ul></div>
- Replace # with your url link
- If you want to add more links to menu then add this<li><a href='#'>More</a></li>
Change Author Image :

Replace
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0ri1nq4dNjTreZnn1KOoGFI33zK5RXyYHbQRgy_mS180HjjJdM2fjMNngtUmJWzBfDzTNmW8GRca0a273Xo0douaBZ4BtSDR719tsam4o5bKeAtBYLzk8USSSRcEgsxl0FImqZB2vDoDC/s1600/site-logo.png
with your author image url
Subscription Form :

Below Author image you will find this code
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify? uri=blogspot/qlgrr', 'popupwindow','scrollbars=yes,width=550,height=520');return true' style='padding-top: 2px;' target='popupwindow'><input class='int_btn' type='submit' value='Subscribe'/><input class='subbox' name='email' onblur='if (this.value == '') {this.value = 'Enter your emailaddress...';}' onfocus='if (this.value == 'Enter your email address...') {this.value = '';}'style='width: 80px;' type='text' value='Enter your email address...'/><input name='uri' type='hidden' value='Blogspot/qlGrR'/><input name='loc' type='hidden'value='en_US'/></form>
- Just Replace Blogspot/qlGrR with your feed burner id
Footer Links :

Search for > <ul id='foot-nav'>
<ul id='foot-nav'><li id='foot-nav-1'><a href='#'>About Us</a></li><li id='foot-nav-2'><a href='#'>Contact Us</a></li><li id='foot-nav-3'><a href='#'>Advertisement</a></li><li id='foot-nav-4'><a href='#'>Copyrights</a></li></ul><div style='clear:both;'></div><ul id='footer-nav'><li id='footer-nav-1'><a href='#'>Terms</a></li><li id='footer-nav-2'><a href='#'>Privacy</a></li><li id='footer-nav-3'><a href='#'>Sitemap</a></li>
- Replace # with your url Link



.gif)
.gif)




Author Your Template Is So Good But It Not Show Thumbnails Of Videos Hosted From Dailymotion,vimeo,likeleak.tune.pk.please ad this function also in this theme
ReplyDelete@Numair King
DeleteThanks! this template created only for youtube videos.
we are working on for all video hosts.
Hey Hi DUDE Only Your Youtube Videos Works On This Template But Other Videos Cant Work Why :/ And plz Make The Desingh for playit.pk Videos Becos You tube is Block in Pakistan
Deletei think this maskolis template
ReplyDeleteresponsive design or not bro?
ReplyDeletePLEASE SUPPORT GOOGLE DRIVE! AND TUBEOFFLINE.COM
ReplyDeleteAuthor Can You Plz Add Auto Thumbnail Of Dailymotion Videos In That Template You Found This Function At Templateism blogtube template add this function in this template because i like this template recent posts
ReplyDeletePretty remarkable post. I simply came across your blog and desired to say that I have really enjoyed searching your blog posts.
ReplyDeletecheap youtube views
This comment has been removed by the author.
ReplyDeleteHow to del © 2013 Designed by MMK Tricks :)
ReplyDeletehttp://clipvui18.blogspot.com/
Deletehttp://npcleck.blogspot.com/2014/07/supriya-katwal-photoshoot.html
ReplyDeletenot work plz tell me
very informative articular, Thanks for sharing this
ReplyDeletehttp://mybloggertools.com/