
As far as if you have tried it by yourself, you may have find that current blog header is cannot move a bit or remove it. So you might have wonder why you can't remove default Blogger header and add a new custom header to your blog. Still wondering?
It seems you can't touch or remove default header to use custom header, but you are absolutely wrong until you find how to do it. Blogger made the header element locked by itself to not to remove by general users. So they have to use default header with blog title, description and eligible header image. But it doesn't mean Blogger doesn't let you hack it and implement a new one. You just need to find how to do it. Here we will discuss how to remove your current header safely without affecting to your existing blog and let you implement your own header on it. I hope you would love to go through and add your own custom header to show off to your visitors. Why waiting? Let's start.
- Sign in to Blogger, then go to Dashboard --> Template --> Edit HTML --> Proceed.
- You might want to backup your template.
- DO NOT check the „Expand Widget Templates“ check box on top right of the HTML window.
- Search for the following lines of code:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'> <b:widget id='Header1' locked='true' title='YOUR_BLOG_TITLE (Header)' type='Header'/>Change maxwidgets to 2, showaddelement to yes, and locked to false, as shown here:
<b:section class='header' id='header' maxwidgets='2' showaddelement='yes'> <b:widget id='Header1' locked='false' title='YOUR_BLOG_TITLE (Header)' type='Header'/>
- Now Save Template.
- Go to Page Elements tab.
- Find the header element of your blog, the top most page element just after the Navbar.
- Now click Edit link correspond to the header.
- On the immediate pop-up box, click Remove button and confirm removal.
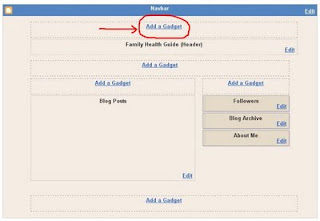
Now your default header has been removed. You can see Add a Gadget link at the place where default header was placed before. Click on the link to implement custom header.
Now find suitable element for header from the gadget list. You can add image box if you prefer adding custom image as your header or else HTML/JavaScript element to implement header with dynamic or static content with the help of your HTML knowledge.
.:: Any Question ? Feel Free to Ask ::.



.gif)
.gif)




very informative articular, Thanks for sharing this
ReplyDeletehttp://www.mybloggertools.com/
9 Mistakes You Might Be Making With Your Content Marketing Strategy
ReplyDeleteInterpages
Guest Blogger
Guest Blogging Site
Guest Posting Site
Guest Blogging Website