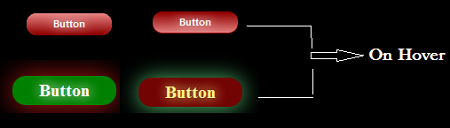
1. CSS3 Button
1. Paste Css Style code below <head> tag:
.mmkbutton {
-moz-box-shadow: 0px 1px 0px 0px #900000;
-webkit-box-shadow: 0px 1px 0px 0px #900000;
box-shadow: 0px 1px 0px 0px #900000;
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #e37f7f), color-stop(1, #900000) );
background:-moz-linear-gradient( center top, #e37f7f 5%, #900000 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#e37f7f', endColorstr='#900000');
background-color:#e37f7f;
-moz-border-radius:11px;
-webkit-border-radius:11px;
border-radius:11px;
display:inline-block;
color:#ffffff;
font-family:arial;
font-size:11px;
font-weight:bold;
padding:5px 30px;
text-decoration:none;
text-shadow:1px 0px 21px #ffffff;
}.mmkbutton:hover {
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #900000), color-stop(1, #e37f7f) );
background:-moz-linear-gradient( center top, #900000 5%, #e37f7f 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#900000', endColorstr='#e37f7f');
background-color:#900000;
}.mmkbutton:active {
position:relative;
top:1px;
}
/* This imageless css button was generated by Www.mmktricks.blogspot.Com */
2. Paste this code where you want:
<a href="ADD URL" class="mmkbutton">BUTTON</a>
if want to open link in new tab or new window just use this code
<a href="ADD URL" target="_blank" class="mmkbutton">BUTTON</a>
2. CSS Button
1. Paste Css Style code below <head> tag:
.button{
background:#008000;
-moz-box-shadow: 0px 1px 50px 0px #C11B17;
-webkit-box-shadow: 0px 1px 50px 0px #C11B17;
box-shadow: 0px 1px 50px 0px #C11B17;
color:#fff;
font-size:20px;
font-weight:bold;
text-decoration:none;
text-shadow:1px 0px 21px #fff;
-moz-border-radius:15px;
-webkit-border-radius:15px;
border-radius:15px;
padding:5px 30px;
margin:0px;
}
.button:hover{
background:#720404;
-moz-box-shadow: 0px 1px 40px 0px #54c571;
-webkit-box-shadow: 0px 1px 40px 0px #54c571;
box-shadow: 0px 1px 40px 0px #54c571;
color:#FFF380;
font-size:20px;
font-weight:bold;
text-decoration:none;
text-shadow:1px 0px 21px #FFF380;
-moz-border-radius:15px;
-webkit-border-radius:15px;
border-radius:15px;
padding:5px 30px;
margin:0px;
}
.button:active {
position:relative;
top:1px;
/* This imageless css button was generated by Www.mmktricks.blogspot.Com */
2. Paste this code where you want :
<a href="ADD URL" class="button">BUTTON</a>
if want to open link in new tab or new window just use this code
<a href="ADD URL" target="_blank" class="button">BUTTON</a>
This Css3 code doesn't work in IE7
Use mozilla Firefox or Google Chrome
1. Change BUTTON with your link name
2. Change ADDURL with your link
.:: If any suggestion / Question please leave a comment below ::.




.gif)
.gif)




Can i get Your blockquote style
ReplyDeleteSure get it from here Blockquote codes
DeleteWhen i inserted drop-down-menubar in my header..
Deletewhen i hover on a link in menubar it shows only half of the categories...half of categories are hidden..
i think there is a problem with maxwigets header!
is it correct?
Are These Values correct?
div id='header-wrapper'
And i want to add gadgets in header..
is it possible?
Please check this and reply,
Will wait for your reply,
Thanks,
http://bhejamatpaka.blogspot.in
This is a really good collection, a great resource for inspiration. Several are wonderful. http://awriter.org/
ReplyDeleteIt's nice that I found this blog.
ReplyDeleteLondon Escorts