 Display thumbnails of posts having same labels or categories at the bottom of
Display thumbnails of posts having same labels or categories at the bottom of Add Linkwithin to Blogger
The steps are very simple:- Go To Linkwithin
- Fill up the easy blanks and do as they say. The screenshot below will help,

3. Keep the width to three stories i.e three thumbnails if your post width is less than 500px
4. Hit the Get Widget button and then click the Install Widget link on the next page as shown below,

5. Change the Title to Related Posts: or anything you may like as shown below,

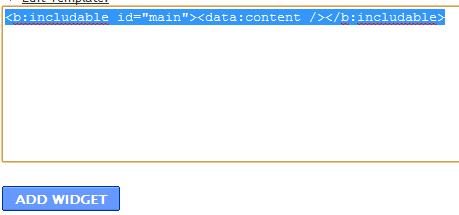
6. Now Click the Edit Template Link

7. Replace the code that you see with this one:
The above code will hide the thumbnails from appearing on homepage.<b:includable id='main'><b:if cond='data:blog.pageType == "item"'><data:content/></b:if></b:includable>
8. Next click the Edit Content Link and add the following additional code just above the code inside the widget,
Replace Related Posts: with any text you want.<script>linkwithin_text='Related Posts:'</script>
9. Finally hit the ADD WIDGET button.
9. Once you are taken to the Page Elements page of your blogger account, simply drag the widget to the bottom of your post body as shown below,

10. Click the "Save" orange button at the top-right corner and you are done!
Let me know if you needed any further help on this. I hope the slight customization may prove helpful to you. Peace.



.gif)
.gif)




very informative articular, Thanks for sharing this
ReplyDeletehttp://www.mybloggertools.com/