JavaScript is down. So I have updated the Last code so please use the updated one.
 You have seen that I have created an automatically updated table of contents page that shows the links to all posts published so far at this blog. This widget displays all your posts category wise and really saves time. I was previously adding new links manually to the Blogger Tricks page but as soon as I came to knowof this great widget from Abu Farhan I instantly converted to it. This widget will also tell visitors that which posts are new and which are old. I have modified the CSS in order to make it suit your blog appearance.
You have seen that I have created an automatically updated table of contents page that shows the links to all posts published so far at this blog. This widget displays all your posts category wise and really saves time. I was previously adding new links manually to the Blogger Tricks page but as soon as I came to knowof this great widget from Abu Farhan I instantly converted to it. This widget will also tell visitors that which posts are new and which are old. I have modified the CSS in order to make it suit your blog appearance.
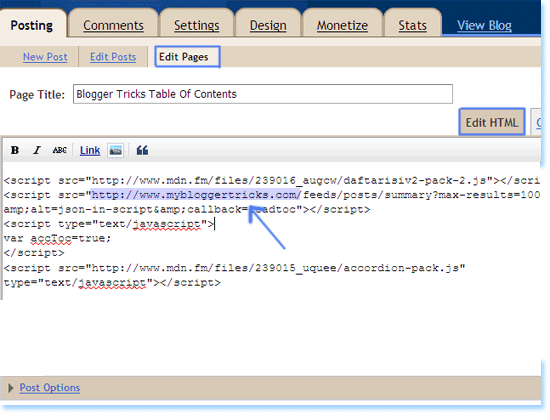
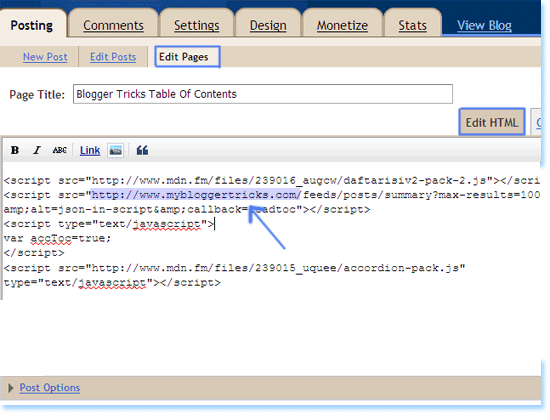
6. Give Your new Page a relevant title like “XYZ Table Of Contents” and then in the EDIT HTML mode of your blogger editor paste the code below,
UPDATED CODE:
See a screenshot on how things will appear,

Now simply replace http://www.mmktricks.blogspot.com with your Blog URL and hit save. View your new page to see a beautiful Table Of Contents with a nice drop down effect.

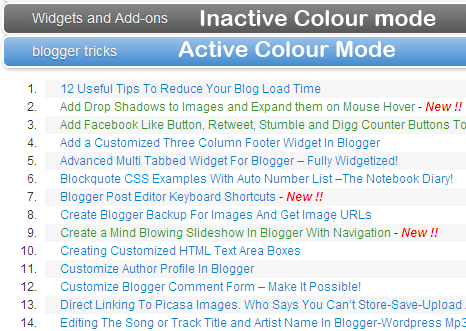
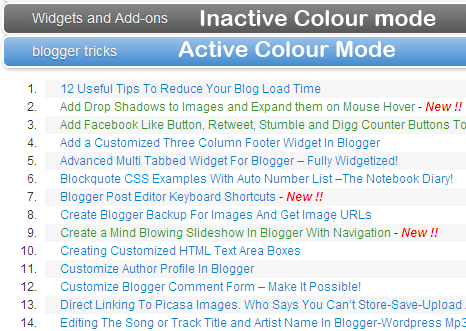
If you want to change the colour of the Active mode then simple change #9dc2e7 and#438cd2 . Here #9dc2e7 refers to a lighter shade and #438cd2 refers to a darker shade colour. So whatever colour you wish to use simply replace #438cd2 with your prefered colour and #9dc2e7 with the lighter shade of your prefered colour.
You will find our Colour Generator Tool useful in deciding a colour selection.
 You have seen that I have created an automatically updated table of contents page that shows the links to all posts published so far at this blog. This widget displays all your posts category wise and really saves time. I was previously adding new links manually to the Blogger Tricks page but as soon as I came to know
You have seen that I have created an automatically updated table of contents page that shows the links to all posts published so far at this blog. This widget displays all your posts category wise and really saves time. I was previously adding new links manually to the Blogger Tricks page but as soon as I came to knowPlease first see a Demo Table Of Contents Page and play with the widget to see what is so exciting about it.
Follow the steps below to create a TOC page for your blog
- Go To Blogger > Design > Edit HTML
- Back up your template
- Search for ]]></b:skin>
- And just above it paste the CSS code below,
/*--------MMK TOC-----*/5. Save your template and now create a New Page (not a new Post).
.judul-label{
background-color:#E5ECF9;
font-weight:bold;
line-height:1.4em;
margin-bottom:5px;
overflow:hidden;
white-space:nowrap;
vertical-align: baseline;
margin: 0 2px;
outline: none;
cursor: pointer;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 1px 1px 4px #AAAAAA;
box-shadow: 0 1px 2px rgba(0,0,0,.2);
color: #e9e9e9;
border: 2px solid white !important;
background: #6e6e6e;
background: -webkit-gradient(linear, left top, left bottom, from(#888), to(#575757));
background: -moz-linear-gradient(top, #888, #575757);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#888888', endColorstr='#575757');
}.data-list{
line-height:1.5em;
margin-left:5px;
margin-right:5px;
padding-left:15px;
padding-right:5px;
white-space:nowrap;
text-align:left;
font-family:"Arial",sans-serif;
font-size:12px;
}.list-ganjil{
background-color:#F6F6F6;
}.headactive{
color: #fef4e9;
border: 2px solid white !important;
background: #1C8DFF;
background: -webkit-gradient(linear, left top, left bottom, from(#9dc2e7), to(#438cd2));
background: -moz-linear-gradient(top, #9dc2e7, #438cd2);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#9dc2e7', endColorstr='#438cd2');
}
6. Give Your new Page a relevant title like “XYZ Table Of Contents” and then in the EDIT HTML mode of your blogger editor paste the code below,
UPDATED CODE:
<script src="http://abu-farhan.com/script/acctoc/daftarisiv2-pack.js"></script>
<script src="http://www.mmktricks.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
<script type="text/javascript">
var accToc=true;
</script>
<script src="http://abu-farhan.com/script/acctoc/accordion-pack.js" type="text/javascript"></script>
See a screenshot on how things will appear,

Now simply replace http://www.mmktricks.blogspot.com with your Blog URL and hit save. View your new page to see a beautiful Table Of Contents with a nice drop down effect.
Customize The TOC widget
By default I have kept the Category background in active colour mode to appear as blue and inactive as dark gray as shown below,
If you want to change the colour of the Active mode then simple change #9dc2e7 and#438cd2 . Here #9dc2e7 refers to a lighter shade and #438cd2 refers to a darker shade colour. So whatever colour you wish to use simply replace #438cd2 with your prefered colour and #9dc2e7 with the lighter shade of your prefered colour.
You will find our Colour Generator Tool useful in deciding a colour selection.
That’s it!



.gif)
.gif)




can u help to display only some selected labels only
ReplyDelete