Before that I never post how to create a horizontal Drop Down Menu Widget . May exist between blogger friends who find difficulty in putting the CSS code in the template editing stages,for it to post this time I
tried to give a mild solution of horizontal CSS drop down menus.Here is a list of 17+ horizontal CSS drop down menus, adding drop down menus in blogger can benefit your readers to find out the intended posts of the blog with ease. There is nothing like widget for blogger menus, you suppose to add the menu with your own. To add drop down menu in blogger you need is just a little bit of CSS and HTML code and put that code at the right place in your blog and done.
Note: Simply follow these steps carefully,All Navigation Menus below uses two pieces of codes.One is The HTML code which is responsible for positioning the menus and the second is the CSS code which is responsible for the look and feel of the menus.Paste the CSS code for your selected Menu just above ]]></b:skin> and the HTML code Go To Design > Page Elements > Click Add a Gadget or Add a Page element > Choose HTML/JavaScript widget >Simple Paste Your HTML code inside HTML/JavaScript widget and Click Save.
Here's the code 17+ Drop Down Menu
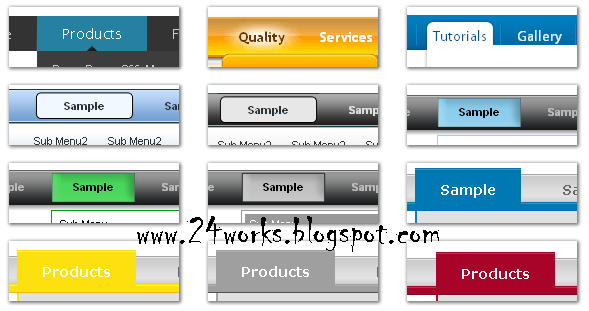
1. Massive Blue Drop Down menu

HTML CODE:
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
CSS CODE:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font: 67.5% "Lucida Sans Unicode", "Bitstream Vera Sans", "Trebuchet Unicode MS", "Lucida Grande", Verdana, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
}
.menu ul{
background:#333333;
height:35px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px;
}
.menu li a{
background:#333333 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjR2E0ZUd8a-NG2SdjyV_1vUK7QGPnzPIV-m36AgmpZ0y-vvEz-K9SzAgq-0lap625QsgiEvZHV6zj80LEjKoDkEz-55Qwr_EKA88c461_9pCge0PSsgZp3UnFMgikjSyzYgYMz0VLbUKrr/s1600/seperator.gif") bottom right no-repeat;
color:#cccccc;
display:block;
font-weight:normal;
line-height:35px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover, .menu ul li:hover a{
background: #2580a2 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7b0P6K70Bviyj_DFbABma8CsoJsJvsBa-Z-eVkvrJxNqbdzCmv8F6kpyWkQ61I9VoXbCnqI8S_5twPfeCxtJNF5-FsB9H8C3jmc9hRcjlFfZN_gRMj22nNSd98XGUfSiJLx1f5tX-aJV9/s1600/hover.gif") bottom center no-repeat;
color:#FFFFFF;
text-decoration:none;
}
.menu li ul{
background:#333333;
display:none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBc2HcghcfNtCwXCuIoelTIChVNE7kk7LIbyb6Zb10Y0Vqi1e7aUoZO2R_bO_X8gVoGfcyju-4XVw008zUhv0Gg57TJZKoE3PssdqrYvZzFTBr3vWY7bq0VPuGmIWKkOCqoIhfnM8WZfo7/s1600/sub_sep.gif') bottom left no-repeat;
display:block;
float:none;
margin:0px;
padding:0px;
width:225px;
}
.menu li:hover li a{
background:none;
}
.menu li ul a{
display:block;
height:35px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover, .menu li ul li:hover a{
background:#2580a2 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEioPdACxh3UL04khf4mciCNO8LPlwABq0OBS23Aa7bKsRt4JqsKcisHSBtN50beQszSScUie2eUu6CUdDqVzfq7zDJ_YMWhNkqyc2Dl7XQ-6DLlX-O2PBexKzJNKw1la-YpymzGDDaXy9e_/s1600/hover_sub.gif') center left no-repeat;
border:0px;
color:#ffffff;
text-decoration:none;
}
.menu p{
clear:left;
}
border:none;
border:0px;
margin:0px;
padding:0px;
font: 67.5% "Lucida Sans Unicode", "Bitstream Vera Sans", "Trebuchet Unicode MS", "Lucida Grande", Verdana, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
}
.menu ul{
background:#333333;
height:35px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px;
}
.menu li a{
background:#333333 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjR2E0ZUd8a-NG2SdjyV_1vUK7QGPnzPIV-m36AgmpZ0y-vvEz-K9SzAgq-0lap625QsgiEvZHV6zj80LEjKoDkEz-55Qwr_EKA88c461_9pCge0PSsgZp3UnFMgikjSyzYgYMz0VLbUKrr/s1600/seperator.gif") bottom right no-repeat;
color:#cccccc;
display:block;
font-weight:normal;
line-height:35px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover, .menu ul li:hover a{
background: #2580a2 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7b0P6K70Bviyj_DFbABma8CsoJsJvsBa-Z-eVkvrJxNqbdzCmv8F6kpyWkQ61I9VoXbCnqI8S_5twPfeCxtJNF5-FsB9H8C3jmc9hRcjlFfZN_gRMj22nNSd98XGUfSiJLx1f5tX-aJV9/s1600/hover.gif") bottom center no-repeat;
color:#FFFFFF;
text-decoration:none;
}
.menu li ul{
background:#333333;
display:none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBc2HcghcfNtCwXCuIoelTIChVNE7kk7LIbyb6Zb10Y0Vqi1e7aUoZO2R_bO_X8gVoGfcyju-4XVw008zUhv0Gg57TJZKoE3PssdqrYvZzFTBr3vWY7bq0VPuGmIWKkOCqoIhfnM8WZfo7/s1600/sub_sep.gif') bottom left no-repeat;
display:block;
float:none;
margin:0px;
padding:0px;
width:225px;
}
.menu li:hover li a{
background:none;
}
.menu li ul a{
display:block;
height:35px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover, .menu li ul li:hover a{
background:#2580a2 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEioPdACxh3UL04khf4mciCNO8LPlwABq0OBS23Aa7bKsRt4JqsKcisHSBtN50beQszSScUie2eUu6CUdDqVzfq7zDJ_YMWhNkqyc2Dl7XQ-6DLlX-O2PBexKzJNKw1la-YpymzGDDaXy9e_/s1600/hover_sub.gif') center left no-repeat;
border:0px;
color:#ffffff;
text-decoration:none;
}
.menu p{
clear:left;
}
2. Sunrise Gloss Drop Down Menus

HTML CODE:
<div class="nav-container-outer">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyfU7u1rJ0YMk_gA-sB2kg9eBPmTTweetF5I3R_SwhaZN2pdNoSFS4GYiL-dRNPjYLLxXpaZqcvD34cechGCwhZWa8asvibwzcZkB-oOKgUHmW5VDfBzHw5iGqY17hoBg3zJo5vFMyzuPG/s1600/nav-bg-l.jpg" alt="" class="float-left" />
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUTEnO7NTrwmiGUCdKszSv7F6GBBq1MEOaX1QSJcyE0QBqrNzZnOwYyLnXyYLMmwMu34CPIglMZSK6VY8jFmbIEWggmHIrQs_Evu6DHmWGDULGtrIohauzweCOB3ky8YbLGh9a5r0L7sEw/s1600/nav-bg-r.jpg" alt="" class="float-right" />
<ul id="nav-container" class="nav-container">
<li><a class="item-primary" href="#">HOME</a>
</li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#">Products</a>
<ul style="width:150px;">
<li><a href="#">SoftwarePlus</a></li>
<li><a href="#">MagicDriver</a></li>
<li><a href="#">GreatFX</a></li>
<li><a href="#">SampleSoft</a></li>
<li><a href="#">UnDoIt</a></li>
<li><a href="#">100% CSS Menu</a></li>
<li><a href="#;">With Cross-Browser</a></li>
<li><a href="#;">Dropdowns</a></li>
<li><a href="#;">Absolutely NO Javascript</a></li>
<li><a href="#;">Being Used On</a></li>
<li><a href="#;">These Menus</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><a href="#;">Example Of a Divider</a></li>
<li><a href="#;">With No Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#">Quality</a>
<ul style="width:150px;">
<li><a href="#">SoftwarePlus</a></li>
<li><a href="#">MagicDriver</a></li>
<li><a href="#">GreatFX</a></li>
<li><a href="#">SampleSoft</a></li>
<li><a href="#">UnDoIt</a></li>
<li><a href="#">100% CSS Menu</a></li>
<li><a href="#;">With Cross-Browser</a></li>
<li><a href="#;">Dropdowns</a></li>
<li><a href="#;">Absolutely NO Javascript</a></li>
<li><a href="#;">Being Used On</a></li>
<li><a href="#;">These Menus</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><a href="#;">Example Of a Divider</a></li>
<li><a href="#;">With No Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#">Services</a>
<ul style="width:150px;">
<li><span class="item-secondary-title" >Title For Links</span></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><span class="item-secondary-title" >Title After Divider</span></li>
<li><a href="#">Once Again...</a></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#;">Very Long Item</a>
<ul style="width:150px;">
<li><span class="item-secondary-title" >Title For Links</span></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><span class="item-secondary-title" >Title After Divider</span></li>
<li><a href="#">Once Again...</a></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#;">Fully Flexible</a>
<ul style="width:150px;">
<li><span class="item-secondary-title" >Title For Links</span></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><span class="item-secondary-title" >Title After Divider</span></li>
<li><a href="#">Once Again...</a></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
</ul></li>
<li class="clear"> </li></ul>
</div>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyfU7u1rJ0YMk_gA-sB2kg9eBPmTTweetF5I3R_SwhaZN2pdNoSFS4GYiL-dRNPjYLLxXpaZqcvD34cechGCwhZWa8asvibwzcZkB-oOKgUHmW5VDfBzHw5iGqY17hoBg3zJo5vFMyzuPG/s1600/nav-bg-l.jpg" alt="" class="float-left" />
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUTEnO7NTrwmiGUCdKszSv7F6GBBq1MEOaX1QSJcyE0QBqrNzZnOwYyLnXyYLMmwMu34CPIglMZSK6VY8jFmbIEWggmHIrQs_Evu6DHmWGDULGtrIohauzweCOB3ky8YbLGh9a5r0L7sEw/s1600/nav-bg-r.jpg" alt="" class="float-right" />
<ul id="nav-container" class="nav-container">
<li><a class="item-primary" href="#">HOME</a>
</li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#">Products</a>
<ul style="width:150px;">
<li><a href="#">SoftwarePlus</a></li>
<li><a href="#">MagicDriver</a></li>
<li><a href="#">GreatFX</a></li>
<li><a href="#">SampleSoft</a></li>
<li><a href="#">UnDoIt</a></li>
<li><a href="#">100% CSS Menu</a></li>
<li><a href="#;">With Cross-Browser</a></li>
<li><a href="#;">Dropdowns</a></li>
<li><a href="#;">Absolutely NO Javascript</a></li>
<li><a href="#;">Being Used On</a></li>
<li><a href="#;">These Menus</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><a href="#;">Example Of a Divider</a></li>
<li><a href="#;">With No Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#">Quality</a>
<ul style="width:150px;">
<li><a href="#">SoftwarePlus</a></li>
<li><a href="#">MagicDriver</a></li>
<li><a href="#">GreatFX</a></li>
<li><a href="#">SampleSoft</a></li>
<li><a href="#">UnDoIt</a></li>
<li><a href="#">100% CSS Menu</a></li>
<li><a href="#;">With Cross-Browser</a></li>
<li><a href="#;">Dropdowns</a></li>
<li><a href="#;">Absolutely NO Javascript</a></li>
<li><a href="#;">Being Used On</a></li>
<li><a href="#;">These Menus</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><a href="#;">Example Of a Divider</a></li>
<li><a href="#;">With No Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#">Services</a>
<ul style="width:150px;">
<li><span class="item-secondary-title" >Title For Links</span></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><span class="item-secondary-title" >Title After Divider</span></li>
<li><a href="#">Once Again...</a></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#;">Very Long Item</a>
<ul style="width:150px;">
<li><span class="item-secondary-title" >Title For Links</span></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><span class="item-secondary-title" >Title After Divider</span></li>
<li><a href="#">Once Again...</a></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#;">Fully Flexible</a>
<ul style="width:150px;">
<li><span class="item-secondary-title" >Title For Links</span></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><span class="item-secondary-title" >Title After Divider</span></li>
<li><a href="#">Once Again...</a></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
</ul></li>
<li class="clear"> </li></ul>
</div>
CSS CODE:
@charset "utf-8";
/* CSS Document */
body{
padding: 25px;
}
/*^'^ Navigation Structure ^'^*/
.nav-container-outer{
background: #990000;
padding: 0px;
height: 74px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1z5zxMv8NIwj4LF1zfSYhj9VZ2iCJgbmo_oNX6LySYkWKfZXMgdo6EDWUjMlXhdBYQYPYj04u1WAjEwoRFhQJKtAWr9epelT__jYfpDjB_9ypOizZ2YXWv-7REvo3hXviGzadJiGU61L4/s1600/nav-bg.jpg);
}
.float-left{
float: left;
}
.float-right{
float: right;
}
.nav-container .divider{
display:block;
font-size:1px;
border-width:0px;
border-style:solid;
}
.nav-container .divider-vert{
float:left;
width:0px;
display: none;
}
.nav-container .item-secondary-title{
display:block;
cursor:default;
white-space:nowrap;
}
.clear{
font-size:1px;
height:0px;
width:0px;
clear:left;
line-height:0px;
display:block;
float:none;
}
.nav-container{
position:relative;
zoom:1;
margin: 0 auto;
}
.nav-container a, .nav-container li{
float:left;
display:block;
white-space:nowrap;
}
.nav-container div a, .nav-container ul a, .nav-container ul li{
float:none;
}
.nav-container ul{
left:-10000px;
position:absolute;
}
.nav-container, .nav-container ul{
list-style:none;
padding:0px;
margin:0px;
}
.nav-container li a{
float:none
}
.nav-container li{
position:relative;
}
.nav-container ul{
z-index:10;
}
.nav-container ul ul{
z-index:20;
}
.nav-container ul ul ul{
z-index:30;
}
.nav-container ul ul ul ul{
z-index:40;
}
.nav-container ul ul ul ul ul{
z-index:50;
}
li:hover>ul{
left:auto;
}
#nav-container ul {
top:100%;
}
#nav-container ul li:hover>ul{
top:0px;
left:100%;
}
/*^'^ Primary Items ^'^*/
#nav-container a{
padding:7px 17px 7px 18px;
margin: 10px 0px 0px 0px;
color: #FFFFFF;
font-family: Trebuchet MS, Arial, sans-serif, Helvetica;
font-size:14px;
text-decoration:none;
font-weight: bold;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAmuXQpHp7V9-IZSIcxhavRFel3Fal9JcHPVta9dztDk0QqktPwLCzURNfEB0kB4GyhVTEBI9Di-pJNlo3X113zIYWTfoxwLrf2lJIwqRuXJgpDQ4S9xunGqIred7De7lC7Hy-qtE2JPJp/s1600/item-primary-bg.gif);
background-repeat: no-repeat;
background-position: top;
}
#nav-container a:hover{
color: #6C3600;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAmuXQpHp7V9-IZSIcxhavRFel3Fal9JcHPVta9dztDk0QqktPwLCzURNfEB0kB4GyhVTEBI9Di-pJNlo3X113zIYWTfoxwLrf2lJIwqRuXJgpDQ4S9xunGqIred7De7lC7Hy-qtE2JPJp/s1600/item-primary-bg.gif);
background-repeat: no-repeat;
background-position: center;
}
/*^'^ Secondary Items Container ^'^*/
#nav-container div, #nav-container ul{
padding:10px 4px 10px 4px;
margin:0px 0px 0px 0px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2Nj7yhkavtyxPOsFI_SRpQ7biqFBVDOkpS-3to2gzzmbMvKkNWB4vjHgUZi7TN-9Mloz_2Qlh9UZAJFTC895ZcRD2DRcnyOsEoTKDfuV8sYkU1-thjvUIKv5FI6Pu0bcfAcZoiASZRi3T/s1600/item-secondary-container-bg.jpg);
background-repeat: repeat-x;
background-color: #FF9900;
border-bottom: 1px solid #CA6500;
}
/*^'^ Secondary Items ^'^*/
#nav-container div a, #nav-container ul a{
padding:3px 10px 3px 6px;
background-color: #FFFFFF;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitH_mHjLCq3hLL4eNX2RQAbYiyGjNeLHfk-2HW1W4K2-nPsggPGXTMaeHwucXQ0vDFMZpLtwi4rrMFsk3hkPqZWEzHqebpPduEBCMb6CgIZ-t-SUKuX1Zn28aUqVj215FERcxrl7KudGBA/s1600/item-secondary-bg.jpg);
background-repeat: no-repeat;
background-position: 0px 22px;
font-size:11px;
border-width:0px;
border-style:none;
margin: 0px 0px 0px 0px;
width: 149px;
}
/*^'^ Secondary Items Hover State ^'^*/
#nav-container div a:hover, #nav-container ul a:hover{
background-color: #FFFFFF;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitH_mHjLCq3hLL4eNX2RQAbYiyGjNeLHfk-2HW1W4K2-nPsggPGXTMaeHwucXQ0vDFMZpLtwi4rrMFsk3hkPqZWEzHqebpPduEBCMb6CgIZ-t-SUKuX1Zn28aUqVj215FERcxrl7KudGBA/s1600/item-secondary-bg.jpg);
background-repeat: no-repeat;
color:#CC0000;
}
/*^'^ Secondary Item Titles ^'^*/
#nav-container .item-secondary-title{
cursor:default;
padding:4px 0px 3px 7px;
color: #6C3600;
font-family: Arial, Trebuchet MS, Arial, sans-serif, Helvetica;
font-size:11px;
/* background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJmaehW1hEIlZrWhs4xv1z8VgYoFfitmRoy0LVY93f76BvMUAQ692Skd9RhQLAcOLeLhUZkE_5qXk1GzLuKzFVfdplhIgVnXizHH9DNM6PVLAThjsy3WSk-7PtLnfxUoxKPe7og5zcJCE9/s1600/item-secondary-title-bg.jpg); */
background-repeat: no-repeat;
font-weight:bold;
}
/*^'^ Horizontal Dividers ^'^*/
#nav-container .divider-horiz{
border-top-width:1px;
margin:5px 5px;
border-color: #C16100;
}
/*^'^ Vertical Dividers ^'^*/
#nav-container .divider-vert{
border-left-width:1px;
height:15px;
margin:4px 2px 0px 2px;
border-color:#AAAAAA;
}
/* CSS Document */
body{
padding: 25px;
}
/*^'^ Navigation Structure ^'^*/
.nav-container-outer{
background: #990000;
padding: 0px;
height: 74px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1z5zxMv8NIwj4LF1zfSYhj9VZ2iCJgbmo_oNX6LySYkWKfZXMgdo6EDWUjMlXhdBYQYPYj04u1WAjEwoRFhQJKtAWr9epelT__jYfpDjB_9ypOizZ2YXWv-7REvo3hXviGzadJiGU61L4/s1600/nav-bg.jpg);
}
.float-left{
float: left;
}
.float-right{
float: right;
}
.nav-container .divider{
display:block;
font-size:1px;
border-width:0px;
border-style:solid;
}
.nav-container .divider-vert{
float:left;
width:0px;
display: none;
}
.nav-container .item-secondary-title{
display:block;
cursor:default;
white-space:nowrap;
}
.clear{
font-size:1px;
height:0px;
width:0px;
clear:left;
line-height:0px;
display:block;
float:none;
}
.nav-container{
position:relative;
zoom:1;
margin: 0 auto;
}
.nav-container a, .nav-container li{
float:left;
display:block;
white-space:nowrap;
}
.nav-container div a, .nav-container ul a, .nav-container ul li{
float:none;
}
.nav-container ul{
left:-10000px;
position:absolute;
}
.nav-container, .nav-container ul{
list-style:none;
padding:0px;
margin:0px;
}
.nav-container li a{
float:none
}
.nav-container li{
position:relative;
}
.nav-container ul{
z-index:10;
}
.nav-container ul ul{
z-index:20;
}
.nav-container ul ul ul{
z-index:30;
}
.nav-container ul ul ul ul{
z-index:40;
}
.nav-container ul ul ul ul ul{
z-index:50;
}
li:hover>ul{
left:auto;
}
#nav-container ul {
top:100%;
}
#nav-container ul li:hover>ul{
top:0px;
left:100%;
}
/*^'^ Primary Items ^'^*/
#nav-container a{
padding:7px 17px 7px 18px;
margin: 10px 0px 0px 0px;
color: #FFFFFF;
font-family: Trebuchet MS, Arial, sans-serif, Helvetica;
font-size:14px;
text-decoration:none;
font-weight: bold;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAmuXQpHp7V9-IZSIcxhavRFel3Fal9JcHPVta9dztDk0QqktPwLCzURNfEB0kB4GyhVTEBI9Di-pJNlo3X113zIYWTfoxwLrf2lJIwqRuXJgpDQ4S9xunGqIred7De7lC7Hy-qtE2JPJp/s1600/item-primary-bg.gif);
background-repeat: no-repeat;
background-position: top;
}
#nav-container a:hover{
color: #6C3600;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAmuXQpHp7V9-IZSIcxhavRFel3Fal9JcHPVta9dztDk0QqktPwLCzURNfEB0kB4GyhVTEBI9Di-pJNlo3X113zIYWTfoxwLrf2lJIwqRuXJgpDQ4S9xunGqIred7De7lC7Hy-qtE2JPJp/s1600/item-primary-bg.gif);
background-repeat: no-repeat;
background-position: center;
}
/*^'^ Secondary Items Container ^'^*/
#nav-container div, #nav-container ul{
padding:10px 4px 10px 4px;
margin:0px 0px 0px 0px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2Nj7yhkavtyxPOsFI_SRpQ7biqFBVDOkpS-3to2gzzmbMvKkNWB4vjHgUZi7TN-9Mloz_2Qlh9UZAJFTC895ZcRD2DRcnyOsEoTKDfuV8sYkU1-thjvUIKv5FI6Pu0bcfAcZoiASZRi3T/s1600/item-secondary-container-bg.jpg);
background-repeat: repeat-x;
background-color: #FF9900;
border-bottom: 1px solid #CA6500;
}
/*^'^ Secondary Items ^'^*/
#nav-container div a, #nav-container ul a{
padding:3px 10px 3px 6px;
background-color: #FFFFFF;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitH_mHjLCq3hLL4eNX2RQAbYiyGjNeLHfk-2HW1W4K2-nPsggPGXTMaeHwucXQ0vDFMZpLtwi4rrMFsk3hkPqZWEzHqebpPduEBCMb6CgIZ-t-SUKuX1Zn28aUqVj215FERcxrl7KudGBA/s1600/item-secondary-bg.jpg);
background-repeat: no-repeat;
background-position: 0px 22px;
font-size:11px;
border-width:0px;
border-style:none;
margin: 0px 0px 0px 0px;
width: 149px;
}
/*^'^ Secondary Items Hover State ^'^*/
#nav-container div a:hover, #nav-container ul a:hover{
background-color: #FFFFFF;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitH_mHjLCq3hLL4eNX2RQAbYiyGjNeLHfk-2HW1W4K2-nPsggPGXTMaeHwucXQ0vDFMZpLtwi4rrMFsk3hkPqZWEzHqebpPduEBCMb6CgIZ-t-SUKuX1Zn28aUqVj215FERcxrl7KudGBA/s1600/item-secondary-bg.jpg);
background-repeat: no-repeat;
color:#CC0000;
}
/*^'^ Secondary Item Titles ^'^*/
#nav-container .item-secondary-title{
cursor:default;
padding:4px 0px 3px 7px;
color: #6C3600;
font-family: Arial, Trebuchet MS, Arial, sans-serif, Helvetica;
font-size:11px;
/* background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJmaehW1hEIlZrWhs4xv1z8VgYoFfitmRoy0LVY93f76BvMUAQ692Skd9RhQLAcOLeLhUZkE_5qXk1GzLuKzFVfdplhIgVnXizHH9DNM6PVLAThjsy3WSk-7PtLnfxUoxKPe7og5zcJCE9/s1600/item-secondary-title-bg.jpg); */
background-repeat: no-repeat;
font-weight:bold;
}
/*^'^ Horizontal Dividers ^'^*/
#nav-container .divider-horiz{
border-top-width:1px;
margin:5px 5px;
border-color: #C16100;
}
/*^'^ Vertical Dividers ^'^*/
#nav-container .divider-vert{
border-left-width:1px;
height:15px;
margin:4px 2px 0px 2px;
border-color:#AAAAAA;
}
3. Blue Dawn Drop Down

HTML CODE:
<div class="wrapper1">
<div class="wrapper">
<div class="nav-wrapper">
<div class="nav-left"></div>
<div class="nav">
<ul id="navigation">
<li class="active">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Home</span>
<span class="menu-right"></span>
</a>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Blog</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Archives</a>
</li>
<li>
<a href="#">Categories</a>
</li>
<li>
<a href="#">Top-rated Posts</a>
</li>
<li>
<a href="#">Most-viewed Entries</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Development</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Wordpress Themes</a>
</li>
<li>
<a href="#">Wordpress Plugins</a>
</li>
<li>
<a href="#">Mac OS X</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Tutorials</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Photoshop</a>
</li>
<li>
<a href="#">Illustrator</a>
</li>
<li>
<a href="#">Css, Html</a>
</li>
<li>
<a href="#">Post Your Tutorial!</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Gallery</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Personal Photos</a>
</li>
<li>
<a href="#">My Friends</a>
</li>
<li>
<a href="#">Tech</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Portfolio</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">My Works</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="last">
<a href="">
<span class="menu-left"></span>
<span class="menu-mid">Contact</span>
<span class="menu-right"></span>
</a>
</li>
</ul>
</div>
<div class="nav-right"></div>
</div>
<div class="content">
<p> </p>
<p> </p>
</div>
<div class="content-bottom"></div>
</div>
</div>
<div class="wrapper">
<div class="nav-wrapper">
<div class="nav-left"></div>
<div class="nav">
<ul id="navigation">
<li class="active">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Home</span>
<span class="menu-right"></span>
</a>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Blog</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Archives</a>
</li>
<li>
<a href="#">Categories</a>
</li>
<li>
<a href="#">Top-rated Posts</a>
</li>
<li>
<a href="#">Most-viewed Entries</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Development</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Wordpress Themes</a>
</li>
<li>
<a href="#">Wordpress Plugins</a>
</li>
<li>
<a href="#">Mac OS X</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Tutorials</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Photoshop</a>
</li>
<li>
<a href="#">Illustrator</a>
</li>
<li>
<a href="#">Css, Html</a>
</li>
<li>
<a href="#">Post Your Tutorial!</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Gallery</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">Personal Photos</a>
</li>
<li>
<a href="#">My Friends</a>
</li>
<li>
<a href="#">Tech</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="">
<a href="#">
<span class="menu-left"></span>
<span class="menu-mid">Portfolio</span>
<span class="menu-right"></span>
</a>
<div class="sub">
<ul>
<li>
<a href="#">My Works</a>
</li>
</ul>
<div class="btm-bg"></div>
</div>
</li>
<li class="last">
<a href="">
<span class="menu-left"></span>
<span class="menu-mid">Contact</span>
<span class="menu-right"></span>
</a>
</li>
</ul>
</div>
<div class="nav-right"></div>
</div>
<div class="content">
<p> </p>
<p> </p>
</div>
<div class="content-bottom"></div>
</div>
</div>
CSS CODE:
.wrapper1{
color: #44433f;
font: 14px "Futura Medium", "Myriad Pro", "Gill Sans", Helvetica, Verdana, Arial, sans-serif;
margin: 0;
padding: 4px 0 0;
}
.wrapper1 a{
color: #E5F2FB;
text-decoration: none;
}
.wrapper1 a:hover {
color: #09548B;
}
.wrapper1 p {
margin: 0 0 17px;
padding: 0;
line-height: 18px;
}
.wrapper {
/*width: 710px;*/
margin: 20px auto;
}
.nav {
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgj3z5t3WjbpfUSMl-8CbV1d2aqob1XM6L101cwa8s7OcRRJ_8qP_zxjQHTNjWeojUKjPgKti-sASrpviTubHbMF1demdUr0AvT0mn6fWN85ofxJfSYgZjkOIukX4JC-E915hpgixyz26Vh/s1600/nav_bg.png) repeat-x;
float: left;
}
.nev-wrapper {
clear: both;
float: left;
}
.nav-left {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUqKXfiRb3BXTV0kCsPJq-o5eWe8rQnTwae6enP-9Dr9MgbKF9XCsWq70MmHj6fVpPrS0AyS_gylwPgq0EDPNMsOKqHUHhj2alFWDFU2Gf4KZ4vp0ur6SITj51A7KI7kKpIU_g_0jxt0Iv/s1600/nav_left.png) no-repeat top left;
float: left;
width: 11px;
height: 41px;
}
.nav-right {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzCrGotCdCE1xgkClCalYqFTlu6JCinDtmHNQYezcTOOUaZOdyPeVy9Cvt9Q8iAYsxvEctph7IF5z8og8BLcP28jLi_YYwt4pzhfMFlQz5AqGjgy_cEP23S_za4oiSHY1WRw3fKC6ANlgB/s1600/nav_right.png) no-repeat top right;
float: left;
width: 11px;
height: 41px;
}
.nav ul {
/*width: 648px;*/
height: 38px;
float: left;
margin: 0;
padding-top: 3px;
list-style: none;
font-size: 15px;
}
.nav li {
float: left;
padding: 0 7px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHJy-y3oVut8L6CTx7LDW1tldRm6K1g6UnJxAbUHrN3oScRH6Nxv02KK23mIJ_Jzw-5p7n63w5tMG0zdnnH-9d5nw6gbvcxc4UNbLDeMSaCqwEKdLa_MXTRjXPzC7-UX0_yiRi463wtPlj/s1600/split.png) no-repeat right center;
position: relative;
z-index: 1;
}
.nav li.last {
background:none;
}
.nav li:hover {
z-index:2;
}
.nav li a {
display: block;
line-height: 38px;
overflow: hidden;
float: left;
}
a .menu-left {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwXBORJDdH6so_Xps3L6ylF389nGgsRrfYpWG6ECh5BAFTMWXlpTdgcW30I7ZqSjUAJt6hzAQWrVwTuTsv09o5EuLUYnBGK7OKlpBCcWJH-e_aAnYXoz4tYlQDAsFMFpZzlonb4P7RVtPN/s1600/menu_left.gif) no-repeat left top;
width: 8px;
height: 32px;
line-height: 35px;
display: block;
float: left;
}
a .menu-mid {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhl3oL7neezwwEEBVIFyFGIp5wgWVJFTEwn3JP-0Cpx-9FJZq8w_brveDkMQ8hmnGc23oj_7KP6CgyiC2KVI8PQLlZEGKXg1ZLW6PkXFjFQHxj356oUEnICRtkKkIv-JdP56Wbyikk7tueu/s1600/menu_mid.gif) repeat-x top left;
height: 32px;
line-height: 35px;
display: block;
float: left;
}
a .menu-right {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgK15Tz4RAWaQ_lgh0Y3zd7bbVA3kDMUR-6DbsGIEerR86b8yjncmRg1e0wOj7yrH8lkzJwlrxQHTcxtrqJ36c27CGhJgHHalxzFlVynw0BhLT4gkG47OXtUJ_ciwlxUwqSwTHElrKlNw96/s1600/menu_right.gif) no-repeat top left;
width: 8px;
height: 32px;
line-height: 35px;
display: block;
float: left;
}
.nav li a:hover .menu-left,
.nav li.active a .menu-left,
.nav li:hover a .menu-left,
.nav li a:hover .menu-mid,
.nav li.active a .menu-mid,
.nav li:hover a .menu-mid,
.nav li a:hover .menu-right,
.nav li.active a .menu-right,
.nav li:hover a .menu-right {
background-position: 0 -37px;
line-height: 35px;
}
.nav li a:hover,
.nav li.active a,
.nav li.hover a,
.nav li:hover a {
color: #09548B;
}
.nav li:hover .sub,
.nav li.hover .sub {
display:block;
}
.nav li .sub {
display: none;
position: absolute;
top: 27px;
left: 6px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVVzKmPKoKrrlE0STNHcx6HpzYUjaouvzGEF2a3IeeAIA_WpgHkKCvR3RWN2wj3C-NVX0Kp_yOFUC25d-oY8MEFv6XJed2G7kCKX6BQBbdMkkVmTbEIgwVciSj2-Huzs3hSL5I_tKRCSiw/s1600/submenu_top.png) no-repeat;
width: 186px;
padding-top: 9px;
}
.nav li ul {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgED_yGcGd3Y5C5gllYnd8nGtR9mIXpOFj4n9iy9AUoEXZwX8ReVSk9TNZyBoaGs1LzCRQyeDbg37EpqNZAUWDc3XciFgZ2wnVA_bvhjhRFw_peGS1VCT_yN2YKbaixhJGTm_J5lTtdjwRL/s1600/submenu_bg.png) repeat-y;
width: 162px;
height: auto;
margin: 0;
padding: 0 12px 10px;
list-style: none;
font-size: 14px;
}
.nav li:hover li,
.nav li.active li {
width: 100%;
padding: 1px 0 2px;
border-bottom: 1px #C1D9F0 dashed;
background: none !important;
}
.nav li:hover li a,
.nav li.active li a {
color: #09548B;
background: none !important;
line-height: normal;
width: 156px;
padding: 8px 3px 3px;
text-indent: 1px;
}
.nav li:hover li a:hover,
.nav li.active li a:hover {
color: #fff;
background: #165B9F !important;
text-decoration: none;
line-height: normal;
}
/*IE*/
.nav li li a:hover,
.nav li li a:hover {
color: #fff;
background: #165B9F !important;
text-decoration: none;
line-height: normal;
}
/**/
.nav .btm-bg {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiD-Uj66INDlXgYuQOld6DuwoWfztF92LOakP4Oy0mkS0ppLjUuX6tCOSYG7R0Q2XZbkczcVr1MOdGwJ-DkXqGHE6RgmW7OaH51xRaqwGnm_PYM9ZklzEppmkwvE-0loTw624iZj64i0xDU/s1600/submenu_bottom.png) no-repeat;
width: 205px;
height: 9px;
overflow: hidden;
clear: both;
}
.content {
width: 670px;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2kVSLlE9k9pRKzMq9V_UgYmJ7NeqQFYjLCD1iZGLnBi-CNIoZ9l-NrCTcsgi8iEXjH77v9unXKc5cEMIuExQyxc_vCloQybZnnASXm8gJRVk1eVEKyjwF_Qu1f1Hzjva-Uxz3xCzu5b3t/s1600/content_bg.png) repeat-y;
float: left;
padding: 10px 20px;
}
.content h1 {
color: #333;
font-weight: 400;
text-transform: uppercase;
font-size: 18px;
border-bottom: 1px dashed #C1D9F0;
}
.content h2 {
font-weight: 400;
text-transform: uppercase;
font-size: 14px;
padding-left: 10px;
margin-bottom: -5px;
}
.content p {
padding: 0 15px;
text-align: justify;
}
.content-bottom {
width: 710px;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8BYw1oURaMpNdbUguYOeCb8BQAN28uytyJpFv8EC6PbrQAqFYhQDO-fHesMp-7MZud4WAfCyl0Oy6S1YlcC6vSzK2tFlJ27U0RUcY7YuG4XtYTWthhsftfKqVmdmZHP-QOgL8YvsNE_0-/s1600/content_bottom.png) no-repeat;
height: 13px;
float: left;
}
color: #44433f;
font: 14px "Futura Medium", "Myriad Pro", "Gill Sans", Helvetica, Verdana, Arial, sans-serif;
margin: 0;
padding: 4px 0 0;
}
.wrapper1 a{
color: #E5F2FB;
text-decoration: none;
}
.wrapper1 a:hover {
color: #09548B;
}
.wrapper1 p {
margin: 0 0 17px;
padding: 0;
line-height: 18px;
}
.wrapper {
/*width: 710px;*/
margin: 20px auto;
}
.nav {
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgj3z5t3WjbpfUSMl-8CbV1d2aqob1XM6L101cwa8s7OcRRJ_8qP_zxjQHTNjWeojUKjPgKti-sASrpviTubHbMF1demdUr0AvT0mn6fWN85ofxJfSYgZjkOIukX4JC-E915hpgixyz26Vh/s1600/nav_bg.png) repeat-x;
float: left;
}
.nev-wrapper {
clear: both;
float: left;
}
.nav-left {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUqKXfiRb3BXTV0kCsPJq-o5eWe8rQnTwae6enP-9Dr9MgbKF9XCsWq70MmHj6fVpPrS0AyS_gylwPgq0EDPNMsOKqHUHhj2alFWDFU2Gf4KZ4vp0ur6SITj51A7KI7kKpIU_g_0jxt0Iv/s1600/nav_left.png) no-repeat top left;
float: left;
width: 11px;
height: 41px;
}
.nav-right {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzCrGotCdCE1xgkClCalYqFTlu6JCinDtmHNQYezcTOOUaZOdyPeVy9Cvt9Q8iAYsxvEctph7IF5z8og8BLcP28jLi_YYwt4pzhfMFlQz5AqGjgy_cEP23S_za4oiSHY1WRw3fKC6ANlgB/s1600/nav_right.png) no-repeat top right;
float: left;
width: 11px;
height: 41px;
}
.nav ul {
/*width: 648px;*/
height: 38px;
float: left;
margin: 0;
padding-top: 3px;
list-style: none;
font-size: 15px;
}
.nav li {
float: left;
padding: 0 7px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHJy-y3oVut8L6CTx7LDW1tldRm6K1g6UnJxAbUHrN3oScRH6Nxv02KK23mIJ_Jzw-5p7n63w5tMG0zdnnH-9d5nw6gbvcxc4UNbLDeMSaCqwEKdLa_MXTRjXPzC7-UX0_yiRi463wtPlj/s1600/split.png) no-repeat right center;
position: relative;
z-index: 1;
}
.nav li.last {
background:none;
}
.nav li:hover {
z-index:2;
}
.nav li a {
display: block;
line-height: 38px;
overflow: hidden;
float: left;
}
a .menu-left {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwXBORJDdH6so_Xps3L6ylF389nGgsRrfYpWG6ECh5BAFTMWXlpTdgcW30I7ZqSjUAJt6hzAQWrVwTuTsv09o5EuLUYnBGK7OKlpBCcWJH-e_aAnYXoz4tYlQDAsFMFpZzlonb4P7RVtPN/s1600/menu_left.gif) no-repeat left top;
width: 8px;
height: 32px;
line-height: 35px;
display: block;
float: left;
}
a .menu-mid {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhl3oL7neezwwEEBVIFyFGIp5wgWVJFTEwn3JP-0Cpx-9FJZq8w_brveDkMQ8hmnGc23oj_7KP6CgyiC2KVI8PQLlZEGKXg1ZLW6PkXFjFQHxj356oUEnICRtkKkIv-JdP56Wbyikk7tueu/s1600/menu_mid.gif) repeat-x top left;
height: 32px;
line-height: 35px;
display: block;
float: left;
}
a .menu-right {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgK15Tz4RAWaQ_lgh0Y3zd7bbVA3kDMUR-6DbsGIEerR86b8yjncmRg1e0wOj7yrH8lkzJwlrxQHTcxtrqJ36c27CGhJgHHalxzFlVynw0BhLT4gkG47OXtUJ_ciwlxUwqSwTHElrKlNw96/s1600/menu_right.gif) no-repeat top left;
width: 8px;
height: 32px;
line-height: 35px;
display: block;
float: left;
}
.nav li a:hover .menu-left,
.nav li.active a .menu-left,
.nav li:hover a .menu-left,
.nav li a:hover .menu-mid,
.nav li.active a .menu-mid,
.nav li:hover a .menu-mid,
.nav li a:hover .menu-right,
.nav li.active a .menu-right,
.nav li:hover a .menu-right {
background-position: 0 -37px;
line-height: 35px;
}
.nav li a:hover,
.nav li.active a,
.nav li.hover a,
.nav li:hover a {
color: #09548B;
}
.nav li:hover .sub,
.nav li.hover .sub {
display:block;
}
.nav li .sub {
display: none;
position: absolute;
top: 27px;
left: 6px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVVzKmPKoKrrlE0STNHcx6HpzYUjaouvzGEF2a3IeeAIA_WpgHkKCvR3RWN2wj3C-NVX0Kp_yOFUC25d-oY8MEFv6XJed2G7kCKX6BQBbdMkkVmTbEIgwVciSj2-Huzs3hSL5I_tKRCSiw/s1600/submenu_top.png) no-repeat;
width: 186px;
padding-top: 9px;
}
.nav li ul {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgED_yGcGd3Y5C5gllYnd8nGtR9mIXpOFj4n9iy9AUoEXZwX8ReVSk9TNZyBoaGs1LzCRQyeDbg37EpqNZAUWDc3XciFgZ2wnVA_bvhjhRFw_peGS1VCT_yN2YKbaixhJGTm_J5lTtdjwRL/s1600/submenu_bg.png) repeat-y;
width: 162px;
height: auto;
margin: 0;
padding: 0 12px 10px;
list-style: none;
font-size: 14px;
}
.nav li:hover li,
.nav li.active li {
width: 100%;
padding: 1px 0 2px;
border-bottom: 1px #C1D9F0 dashed;
background: none !important;
}
.nav li:hover li a,
.nav li.active li a {
color: #09548B;
background: none !important;
line-height: normal;
width: 156px;
padding: 8px 3px 3px;
text-indent: 1px;
}
.nav li:hover li a:hover,
.nav li.active li a:hover {
color: #fff;
background: #165B9F !important;
text-decoration: none;
line-height: normal;
}
/*IE*/
.nav li li a:hover,
.nav li li a:hover {
color: #fff;
background: #165B9F !important;
text-decoration: none;
line-height: normal;
}
/**/
.nav .btm-bg {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiD-Uj66INDlXgYuQOld6DuwoWfztF92LOakP4Oy0mkS0ppLjUuX6tCOSYG7R0Q2XZbkczcVr1MOdGwJ-DkXqGHE6RgmW7OaH51xRaqwGnm_PYM9ZklzEppmkwvE-0loTw624iZj64i0xDU/s1600/submenu_bottom.png) no-repeat;
width: 205px;
height: 9px;
overflow: hidden;
clear: both;
}
.content {
width: 670px;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2kVSLlE9k9pRKzMq9V_UgYmJ7NeqQFYjLCD1iZGLnBi-CNIoZ9l-NrCTcsgi8iEXjH77v9unXKc5cEMIuExQyxc_vCloQybZnnASXm8gJRVk1eVEKyjwF_Qu1f1Hzjva-Uxz3xCzu5b3t/s1600/content_bg.png) repeat-y;
float: left;
padding: 10px 20px;
}
.content h1 {
color: #333;
font-weight: 400;
text-transform: uppercase;
font-size: 18px;
border-bottom: 1px dashed #C1D9F0;
}
.content h2 {
font-weight: 400;
text-transform: uppercase;
font-size: 14px;
padding-left: 10px;
margin-bottom: -5px;
}
.content p {
padding: 0 15px;
text-align: justify;
}
.content-bottom {
width: 710px;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8BYw1oURaMpNdbUguYOeCb8BQAN28uytyJpFv8EC6PbrQAqFYhQDO-fHesMp-7MZud4WAfCyl0Oy6S1YlcC6vSzK2tFlJ27U0RUcY7YuG4XtYTWthhsftfKqVmdmZHP-QOgL8YvsNE_0-/s1600/content_bottom.png) no-repeat;
height: 13px;
float: left;
}
4. Blue Center Drop Bar

HTML CODE:
<div class="nav">
<div class="table">
<ul class="select"><li><a href="#"><b>Sample</b></a></li></ul>
<ul class="select"><li><a href="#"><b>Sample Menu</b></a>
<div class="select_sub">
<ul class="sub">
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</div>
</li>
</ul>
<ul class="select"><li><a href="#"><b>Sample Menu</b></a>
<div class="select_sub">
<ul class="sub">
<li><a href="#">Sample Menu 2</a></li>
<li><a href="#">Sample Menu 2</a></li>
<li><a href="#">Sample Menu 2</a></li>
<li><a href="#">Sample Menu 2</a></li>
<li><a href="#">Sample Menu 2</a></li>
</ul>
</div>
</li>
</ul>
<ul class="select"><li><a href="#"><b>Sample Menu</b></a>
<div class="select_sub">
<ul class="sub">
<li><a href="#">Sample Menu 3</a></li>
<li><a href="#">Sample Menu 3</a></li>
<li><a href="#">Sample Menu 3</a></li>
<li><a href="#">Sample Menu 3</a></li>
<li><a href="#">Sample Menu 3</a></li>
</ul>
</div>
</li>
</ul>
<ul class="select"><li><a href="#"><b>Sample Menu</b></a>
<div class="select_sub">
<ul class="sub">
<li><a href="#">Sample Menu 4</a></li>
<li><a href="#">Sample Menu 4</a></li>
<li><a href="#">Sample Menu 4</a></li>
<li><a href="#">Sample Menu 4</a></li>
<li><a href="#">Sample Menu 4</a></li>
</ul>
</div>
</li>
</ul>
</div>
</div>
<br />
<div class="table">
<ul class="select"><li><a href="#"><b>Sample</b></a></li></ul>
<ul class="select"><li><a href="#"><b>Sample Menu</b></a>
<div class="select_sub">
<ul class="sub">
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</div>
</li>
</ul>
<ul class="select"><li><a href="#"><b>Sample Menu</b></a>
<div class="select_sub">
<ul class="sub">
<li><a href="#">Sample Menu 2</a></li>
<li><a href="#">Sample Menu 2</a></li>
<li><a href="#">Sample Menu 2</a></li>
<li><a href="#">Sample Menu 2</a></li>
<li><a href="#">Sample Menu 2</a></li>
</ul>
</div>
</li>
</ul>
<ul class="select"><li><a href="#"><b>Sample Menu</b></a>
<div class="select_sub">
<ul class="sub">
<li><a href="#">Sample Menu 3</a></li>
<li><a href="#">Sample Menu 3</a></li>
<li><a href="#">Sample Menu 3</a></li>
<li><a href="#">Sample Menu 3</a></li>
<li><a href="#">Sample Menu 3</a></li>
</ul>
</div>
</li>
</ul>
<ul class="select"><li><a href="#"><b>Sample Menu</b></a>
<div class="select_sub">
<ul class="sub">
<li><a href="#">Sample Menu 4</a></li>
<li><a href="#">Sample Menu 4</a></li>
<li><a href="#">Sample Menu 4</a></li>
<li><a href="#">Sample Menu 4</a></li>
<li><a href="#">Sample Menu 4</a></li>
</ul>
</div>
</li>
</ul>
</div>
</div>
<br />
CSS CODE:
.nav {
height:35px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpNCt5ivccfaXjw3GNXxCVDxBHNpxh-b6WdeFVhpVhn2aeju-TgdUqjlK4-0SmPFCsm8EQ6axNDFmmS-anuxhSr3Gu7DHobgyBhia-stEP5Wxp8eI_7ndgpARoFOT7kAqXYDVAi3XirA0k/s1600/bg.gif) repeat-x;
position:relative;
font-family:arial, verdana, sans-serif;
font-size:11px;
width:100%;
z-index:100;
margin:0;
padding:0;
}
.nav .table {
display:table;
margin:0 auto;
}
.nav .select,
.nav .current {
margin:0;
padding:0;
list-style:none;
display:table-cell;
white-space:nowrap;
}
.nav li {
margin:0;
padding:0;
height:auto;
float:left;
}
.nav .select a {
display:block;
height:35px;
float:left;
font-weight:bold;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpNCt5ivccfaXjw3GNXxCVDxBHNpxh-b6WdeFVhpVhn2aeju-TgdUqjlK4-0SmPFCsm8EQ6axNDFmmS-anuxhSr3Gu7DHobgyBhia-stEP5Wxp8eI_7ndgpARoFOT7kAqXYDVAi3XirA0k/s1600/bg.gif);
padding:0 30px 0 30px;
text-decoration:none;
line-height:35px;
white-space:nowrap;
color:#2b3238;
}
.nav .select a:hover,
.nav .select li:hover a {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3g-v2bihqCFpXrt9MIjQX7CmBTzJGw3L2By7iHhbGmivPV1GQvdzd4TbMVveNrJZnxnqiY3vkIVz8RYgvNXM2pzEnnzsLpy7znDOR1SsHB4dxdlNDMnAtnUCESaMkwER82oO1SQScl2p2/s1600/hover.gif);
padding:0 0 0 15px;
cursor:pointer;
color:#2b3238;
}
.nav .select a b{
font-weight:bold;
}
.nav .select a:hover b,
.nav .select li:hover a b {
display:block;
float:left;
padding:0 30px 0 15px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3g-v2bihqCFpXrt9MIjQX7CmBTzJGw3L2By7iHhbGmivPV1GQvdzd4TbMVveNrJZnxnqiY3vkIVz8RYgvNXM2pzEnnzsLpy7znDOR1SsHB4dxdlNDMnAtnUCESaMkwER82oO1SQScl2p2/s1600/hover.gif) right top;
cursor:pointer;
}
.nav .select_sub {
display:none;
}
/* IE6 only */
.nav table {
border-collapse:collapse;
margin:-1px;
font-size:1em;
width:0;
height:0;
}
.nav .sub {
display:table;
margin:0 auto;
padding:0;
list-style:none;
}
.nav .sub_active .current_sub a,
.nav .sub_active a:hover {
background:transparent;
color:#2b3238;
}
.nav .select :hover .select_sub,
.nav .current .show {
display:block;
position:absolute;
width:100%;
top:35px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjI6guXs-rdg7KeNdMrwv62V2bCqi5ODQZMFRrFszdotejKFSOa4D59IfCZv-YobSZbuN46XE1Sw0pmfKA9puL63r4y_B0VG6qg2bQ5rogkeY2w8JJMK2IwfcyDA1JlO5BwxhgDGdoLRX-O/s1600/back.gif);
padding:0;
z-index:100;
left:0;
text-align:center;
}
.nav .current .show {
z-index:10;
}
.nav .select :hover .sub li a,
.nav .current .show .sub li a {
display:block;
float:left;
background:transparent;
padding:0 10px 0 10px;
margin:0;
white-space:nowrap;
border:0;
color:#2b3238;
}
.nav .current .sub li.sub_show a {
color:#2b3238;
cursor:default;
}
.nav .select .sub li a {
font-weight:normal;
}
.nav .select :hover .sub li a:hover,
.nav .current .sub li a:hover {
visibility:visible;
color:#73a0d2;
}
height:35px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpNCt5ivccfaXjw3GNXxCVDxBHNpxh-b6WdeFVhpVhn2aeju-TgdUqjlK4-0SmPFCsm8EQ6axNDFmmS-anuxhSr3Gu7DHobgyBhia-stEP5Wxp8eI_7ndgpARoFOT7kAqXYDVAi3XirA0k/s1600/bg.gif) repeat-x;
position:relative;
font-family:arial, verdana, sans-serif;
font-size:11px;
width:100%;
z-index:100;
margin:0;
padding:0;
}
.nav .table {
display:table;
margin:0 auto;
}
.nav .select,
.nav .current {
margin:0;
padding:0;
list-style:none;
display:table-cell;
white-space:nowrap;
}
.nav li {
margin:0;
padding:0;
height:auto;
float:left;
}
.nav .select a {
display:block;
height:35px;
float:left;
font-weight:bold;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpNCt5ivccfaXjw3GNXxCVDxBHNpxh-b6WdeFVhpVhn2aeju-TgdUqjlK4-0SmPFCsm8EQ6axNDFmmS-anuxhSr3Gu7DHobgyBhia-stEP5Wxp8eI_7ndgpARoFOT7kAqXYDVAi3XirA0k/s1600/bg.gif);
padding:0 30px 0 30px;
text-decoration:none;
line-height:35px;
white-space:nowrap;
color:#2b3238;
}
.nav .select a:hover,
.nav .select li:hover a {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3g-v2bihqCFpXrt9MIjQX7CmBTzJGw3L2By7iHhbGmivPV1GQvdzd4TbMVveNrJZnxnqiY3vkIVz8RYgvNXM2pzEnnzsLpy7znDOR1SsHB4dxdlNDMnAtnUCESaMkwER82oO1SQScl2p2/s1600/hover.gif);
padding:0 0 0 15px;
cursor:pointer;
color:#2b3238;
}
.nav .select a b{
font-weight:bold;
}
.nav .select a:hover b,
.nav .select li:hover a b {
display:block;
float:left;
padding:0 30px 0 15px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3g-v2bihqCFpXrt9MIjQX7CmBTzJGw3L2By7iHhbGmivPV1GQvdzd4TbMVveNrJZnxnqiY3vkIVz8RYgvNXM2pzEnnzsLpy7znDOR1SsHB4dxdlNDMnAtnUCESaMkwER82oO1SQScl2p2/s1600/hover.gif) right top;
cursor:pointer;
}
.nav .select_sub {
display:none;
}
/* IE6 only */
.nav table {
border-collapse:collapse;
margin:-1px;
font-size:1em;
width:0;
height:0;
}
.nav .sub {
display:table;
margin:0 auto;
padding:0;
list-style:none;
}
.nav .sub_active .current_sub a,
.nav .sub_active a:hover {
background:transparent;
color:#2b3238;
}
.nav .select :hover .select_sub,
.nav .current .show {
display:block;
position:absolute;
width:100%;
top:35px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjI6guXs-rdg7KeNdMrwv62V2bCqi5ODQZMFRrFszdotejKFSOa4D59IfCZv-YobSZbuN46XE1Sw0pmfKA9puL63r4y_B0VG6qg2bQ5rogkeY2w8JJMK2IwfcyDA1JlO5BwxhgDGdoLRX-O/s1600/back.gif);
padding:0;
z-index:100;
left:0;
text-align:center;
}
.nav .current .show {
z-index:10;
}
.nav .select :hover .sub li a,
.nav .current .show .sub li a {
display:block;
float:left;
background:transparent;
padding:0 10px 0 10px;
margin:0;
white-space:nowrap;
border:0;
color:#2b3238;
}
.nav .current .sub li.sub_show a {
color:#2b3238;
cursor:default;
}
.nav .select .sub li a {
font-weight:normal;
}
.nav .select :hover .sub li a:hover,
.nav .current .sub li a:hover {
visibility:visible;
color:#73a0d2;
}
5. Blue Impression Drop Down Menu

HTML CODE:
<ul class="menu">
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu This is some longer text</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
</ul>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu This is some longer text</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
</ul>
CSS CODE:
.bg {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiIZgvlcB5-U2LB_959Ezbc5_QJOi2Kn3AX8jxWL9hkXXKoD_H6hAByZQCvTVYX2u7IitH-OQnjBStusSGKjxtVJs-vHgh4sEdLsTWfxYCSU-egVEc5P5XQIs0HBzHtKAipI5huP5V6Aot/s1600/button4.gif);}
.menu {padding:0 0 0 32px; margin:0; list-style:none; height:40px; background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiczhCzd_I_A66J-2uawt7wOS3TQyCsNfp9o6gOqgkRaocxj2T_HRU_aWA-ysYNwIdInvbZJGZkJk-S9mEUO2ibdHVctzpL2c51T5sdbguAdpNzjRCAbvmWMP1nvv4XvrJ1o-sX3_ecAg5X/s1600/button1a.gif) repeat-x; position:relative; font-family:arial, verdana, sans-serif; }
.menu li.top {display:block; float:left; position:relative;}
.menu li a.top_link {display:block; float:left; height:40px; line-height:33px; color:#bbb; text-decoration:none; font-size:11px; font-weight:bold; padding:0 0 0 12px; cursor:pointer;}
.menu li a.top_link span {float:left; font-weight:bold; display:block; padding:0 24px 0 12px; height:40px;}
.menu li a.top_link span.down {float:left; display:block; padding:0 24px 0 12px; height:40px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoKUY28K17om3fcSgYYhvys5FDuhZpp7lQ-EOgMI8WkrIUPi_WsFWM5xTgCy91fVvp_0JlLKVDT0v74Zoh7rRw6j-dTwpZmxN8ibo1oB37um0hcbx5LNzzDoKuoV027dcNf7ipYSJaDwTs/s1600/down.gif) no-repeat right top;}
.menu li a.top_link:hover {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiIZgvlcB5-U2LB_959Ezbc5_QJOi2Kn3AX8jxWL9hkXXKoD_H6hAByZQCvTVYX2u7IitH-OQnjBStusSGKjxtVJs-vHgh4sEdLsTWfxYCSU-egVEc5P5XQIs0HBzHtKAipI5huP5V6Aot/s1600/button4.gif) no-repeat;}
.menu li a.top_link:hover span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiIZgvlcB5-U2LB_959Ezbc5_QJOi2Kn3AX8jxWL9hkXXKoD_H6hAByZQCvTVYX2u7IitH-OQnjBStusSGKjxtVJs-vHgh4sEdLsTWfxYCSU-egVEc5P5XQIs0HBzHtKAipI5huP5V6Aot/s1600/button4.gif) no-repeat right top;}
.menu li a.top_link:hover span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgn3Yb-Sv_RsvSoFRYQGO8V3-I1mHb1e7la3t9Rali-cYQ__Xs_ck2gW6_juyQB8RFzENEfOu1yyqy9L0HVHcmW4ViTOJ3jrYl25EQGfirCHO4_3Vu4NvlDFN4nYgAXFWvdr1t6Tsg_fD5P/s1600/button4a.gif) no-repeat right top;}
.menu li:hover > a.top_link {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiIZgvlcB5-U2LB_959Ezbc5_QJOi2Kn3AX8jxWL9hkXXKoD_H6hAByZQCvTVYX2u7IitH-OQnjBStusSGKjxtVJs-vHgh4sEdLsTWfxYCSU-egVEc5P5XQIs0HBzHtKAipI5huP5V6Aot/s1600/button4.gif) no-repeat;}
.menu li:hover > a.top_link span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiIZgvlcB5-U2LB_959Ezbc5_QJOi2Kn3AX8jxWL9hkXXKoD_H6hAByZQCvTVYX2u7IitH-OQnjBStusSGKjxtVJs-vHgh4sEdLsTWfxYCSU-egVEc5P5XQIs0HBzHtKAipI5huP5V6Aot/s1600/button4.gif) no-repeat right top;}
.menu li:hover > a.top_link span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgn3Yb-Sv_RsvSoFRYQGO8V3-I1mHb1e7la3t9Rali-cYQ__Xs_ck2gW6_juyQB8RFzENEfOu1yyqy9L0HVHcmW4ViTOJ3jrYl25EQGfirCHO4_3Vu4NvlDFN4nYgAXFWvdr1t6Tsg_fD5P/s1600/button4a.gif) no-repeat right top;}
.menu table {border-collapse:collapse; width:0; height:0; position:absolute; top:0; left:0;}
.menu a:hover {visibility:visible;}
.menu li:hover {position:relative; z-index:200;}
.menu ul,
.menu :hover ul ul,
.menu :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul :hover ul ul {position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;}
.menu :hover ul.sub {left:2px; top:40px; right:2px; background: #fff; padding:3px 0; border:1px solid #95d2ee; white-space:nowrap; width:200px; height:auto;}
.menu :hover ul.sub li {display:block; height:20px; position:relative; float:left; width:250px;}
.menu :hover ul.sub li a {font-weight:normal;display:block; font-size:11px; height:20px; width:192px; line-height:20px; text-indent:5px; color:#000; text-decoration:none; border:3px solid #fff; border-width:0 0 0 3px;}
.menu :hover ul.sub li a.fly {background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTH4VrkCieE7xuj1GbSOXUNGZ-KXTTTfHiobik1E6L1EJlhHNf9jVGgdHmnXkhUb5CRDYFRu7yqi2h9ZcFlNgHlyBdNW0CCDdAcQP8RpRBmeDGh7Yy2nKdJa2g3r9Joa8gLc6PMpjYWNT_/s1600/arrow.gif) 80px 7px no-repeat;}
.menu :hover ul.sub li a:hover {background:#95d2ee; color:#fff;}
.menu :hover ul.sub li a.fly:hover {background:#95d2ee url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjFJt8iiiOW3WX9cep0WE8ghqUwQyas1LOwwDVsMYn10jh59hKCIBrliQE8wf2JZvnHr4y4yO0WwMbQ-g6F0Lh_hPYhUKGslAmONwYbYELxExJC_HQgc1JKxkISK0W_pvPh_WGpO_2okOC/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul li:hover > a.fly {background:#95d2ee url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjFJt8iiiOW3WX9cep0WE8ghqUwQyas1LOwwDVsMYn10jh59hKCIBrliQE8wf2JZvnHr4y4yO0WwMbQ-g6F0Lh_hPYhUKGslAmONwYbYELxExJC_HQgc1JKxkISK0W_pvPh_WGpO_2okOC/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul :hover ul
{left:90px; top:-4px; background: #fff; padding:3px 0; border:1px solid 95d2ee; white-space:nowrap; width:93px; z-index:200; height:auto;}
.menu {padding:0 0 0 32px; margin:0; list-style:none; height:40px; background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiczhCzd_I_A66J-2uawt7wOS3TQyCsNfp9o6gOqgkRaocxj2T_HRU_aWA-ysYNwIdInvbZJGZkJk-S9mEUO2ibdHVctzpL2c51T5sdbguAdpNzjRCAbvmWMP1nvv4XvrJ1o-sX3_ecAg5X/s1600/button1a.gif) repeat-x; position:relative; font-family:arial, verdana, sans-serif; }
.menu li.top {display:block; float:left; position:relative;}
.menu li a.top_link {display:block; float:left; height:40px; line-height:33px; color:#bbb; text-decoration:none; font-size:11px; font-weight:bold; padding:0 0 0 12px; cursor:pointer;}
.menu li a.top_link span {float:left; font-weight:bold; display:block; padding:0 24px 0 12px; height:40px;}
.menu li a.top_link span.down {float:left; display:block; padding:0 24px 0 12px; height:40px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoKUY28K17om3fcSgYYhvys5FDuhZpp7lQ-EOgMI8WkrIUPi_WsFWM5xTgCy91fVvp_0JlLKVDT0v74Zoh7rRw6j-dTwpZmxN8ibo1oB37um0hcbx5LNzzDoKuoV027dcNf7ipYSJaDwTs/s1600/down.gif) no-repeat right top;}
.menu li a.top_link:hover {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiIZgvlcB5-U2LB_959Ezbc5_QJOi2Kn3AX8jxWL9hkXXKoD_H6hAByZQCvTVYX2u7IitH-OQnjBStusSGKjxtVJs-vHgh4sEdLsTWfxYCSU-egVEc5P5XQIs0HBzHtKAipI5huP5V6Aot/s1600/button4.gif) no-repeat;}
.menu li a.top_link:hover span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiIZgvlcB5-U2LB_959Ezbc5_QJOi2Kn3AX8jxWL9hkXXKoD_H6hAByZQCvTVYX2u7IitH-OQnjBStusSGKjxtVJs-vHgh4sEdLsTWfxYCSU-egVEc5P5XQIs0HBzHtKAipI5huP5V6Aot/s1600/button4.gif) no-repeat right top;}
.menu li a.top_link:hover span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgn3Yb-Sv_RsvSoFRYQGO8V3-I1mHb1e7la3t9Rali-cYQ__Xs_ck2gW6_juyQB8RFzENEfOu1yyqy9L0HVHcmW4ViTOJ3jrYl25EQGfirCHO4_3Vu4NvlDFN4nYgAXFWvdr1t6Tsg_fD5P/s1600/button4a.gif) no-repeat right top;}
.menu li:hover > a.top_link {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiIZgvlcB5-U2LB_959Ezbc5_QJOi2Kn3AX8jxWL9hkXXKoD_H6hAByZQCvTVYX2u7IitH-OQnjBStusSGKjxtVJs-vHgh4sEdLsTWfxYCSU-egVEc5P5XQIs0HBzHtKAipI5huP5V6Aot/s1600/button4.gif) no-repeat;}
.menu li:hover > a.top_link span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiIZgvlcB5-U2LB_959Ezbc5_QJOi2Kn3AX8jxWL9hkXXKoD_H6hAByZQCvTVYX2u7IitH-OQnjBStusSGKjxtVJs-vHgh4sEdLsTWfxYCSU-egVEc5P5XQIs0HBzHtKAipI5huP5V6Aot/s1600/button4.gif) no-repeat right top;}
.menu li:hover > a.top_link span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgn3Yb-Sv_RsvSoFRYQGO8V3-I1mHb1e7la3t9Rali-cYQ__Xs_ck2gW6_juyQB8RFzENEfOu1yyqy9L0HVHcmW4ViTOJ3jrYl25EQGfirCHO4_3Vu4NvlDFN4nYgAXFWvdr1t6Tsg_fD5P/s1600/button4a.gif) no-repeat right top;}
.menu table {border-collapse:collapse; width:0; height:0; position:absolute; top:0; left:0;}
.menu a:hover {visibility:visible;}
.menu li:hover {position:relative; z-index:200;}
.menu ul,
.menu :hover ul ul,
.menu :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul :hover ul ul {position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;}
.menu :hover ul.sub {left:2px; top:40px; right:2px; background: #fff; padding:3px 0; border:1px solid #95d2ee; white-space:nowrap; width:200px; height:auto;}
.menu :hover ul.sub li {display:block; height:20px; position:relative; float:left; width:250px;}
.menu :hover ul.sub li a {font-weight:normal;display:block; font-size:11px; height:20px; width:192px; line-height:20px; text-indent:5px; color:#000; text-decoration:none; border:3px solid #fff; border-width:0 0 0 3px;}
.menu :hover ul.sub li a.fly {background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTH4VrkCieE7xuj1GbSOXUNGZ-KXTTTfHiobik1E6L1EJlhHNf9jVGgdHmnXkhUb5CRDYFRu7yqi2h9ZcFlNgHlyBdNW0CCDdAcQP8RpRBmeDGh7Yy2nKdJa2g3r9Joa8gLc6PMpjYWNT_/s1600/arrow.gif) 80px 7px no-repeat;}
.menu :hover ul.sub li a:hover {background:#95d2ee; color:#fff;}
.menu :hover ul.sub li a.fly:hover {background:#95d2ee url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjFJt8iiiOW3WX9cep0WE8ghqUwQyas1LOwwDVsMYn10jh59hKCIBrliQE8wf2JZvnHr4y4yO0WwMbQ-g6F0Lh_hPYhUKGslAmONwYbYELxExJC_HQgc1JKxkISK0W_pvPh_WGpO_2okOC/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul li:hover > a.fly {background:#95d2ee url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjFJt8iiiOW3WX9cep0WE8ghqUwQyas1LOwwDVsMYn10jh59hKCIBrliQE8wf2JZvnHr4y4yO0WwMbQ-g6F0Lh_hPYhUKGslAmONwYbYELxExJC_HQgc1JKxkISK0W_pvPh_WGpO_2okOC/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul :hover ul
{left:90px; top:-4px; background: #fff; padding:3px 0; border:1px solid 95d2ee; white-space:nowrap; width:93px; z-index:200; height:auto;}
6. Green Impression Drop Down Menu

HTML CODE:
<ul class="menu">
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu This is some longer text</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
</ul>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu This is some longer text</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
</ul>
CSS CODE:
.bg {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjphULlmWDrI4X7AwGSCistmf4fq5srhqctcnJmf7OiPOK5xhV1jOKd5G2jjggwLZhPqosrYQ1FtDP1O7LgG5X2_mdwjOK0DPO0a_QH0g4IchwqiVIx6KmzRqsl6gvnekPG_2W6NTuXEWhv/s1600/button4.gif);}
.menu {padding:0 0 0 32px; margin:0; list-style:none; height:40px; background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiKQlkbYhe8SLfCxHlfxAhAGKL9uFTO82rKHvFW0v1vtrktHr0Bf-7EThPKle5vhz0WWkpgRV8IM2ZxvgT_g7hO2ie_0EQW4ZrXeIQxcJFoj6pMxsXbdi55Mzh6hLOFLG_d3W_IrTuq5hd7/s1600/button1a.gif) repeat-x; position:relative; font-family:arial, verdana, sans-serif; }
.menu li.top {display:block; float:left; position:relative;}
.menu li a.top_link {display:block; float:left; height:40px; line-height:33px; color:#bbb; text-decoration:none; font-size:11px; font-weight:bold; padding:0 0 0 12px; cursor:pointer;}
.menu li a.top_link span {float:left; font-weight:bold; display:block; padding:0 24px 0 12px; height:40px;}
.menu li a.top_link span.down {float:left; display:block; padding:0 24px 0 12px; height:40px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZNedtQUvWz3QE0_wHtBvVgkXuF9ta0VkEnylYFRY8iz982-qZKyRUurwkXRfIsneaVwkE-OZTPWYwQkgsibdkxKIdWTk3wfFnCOPDb_3bXm24dFwHmYMkjWvIPp2nLKe9gS0O_yxSczWu/s1600/down.gif) no-repeat right top;}
.menu li a.top_link:hover {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjphULlmWDrI4X7AwGSCistmf4fq5srhqctcnJmf7OiPOK5xhV1jOKd5G2jjggwLZhPqosrYQ1FtDP1O7LgG5X2_mdwjOK0DPO0a_QH0g4IchwqiVIx6KmzRqsl6gvnekPG_2W6NTuXEWhv/s1600/button4.gif) no-repeat;}
.menu li a.top_link:hover span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjphULlmWDrI4X7AwGSCistmf4fq5srhqctcnJmf7OiPOK5xhV1jOKd5G2jjggwLZhPqosrYQ1FtDP1O7LgG5X2_mdwjOK0DPO0a_QH0g4IchwqiVIx6KmzRqsl6gvnekPG_2W6NTuXEWhv/s1600/button4.gif) no-repeat right top;}
.menu li a.top_link:hover span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjeaYyor8ILtS_1fR0vN77n7hsRJ2Wa4K9OMTHaPKM6ngQJzmdJ5w-P4HNcvFL3XBCGRre5Fv9ooE_iEwbz_u5sbw7CK85evrg18pdsT30VOMWc1ZZ5wT7y0_uW7y7-jzEgg5OlTJM_oFxa/s1600/button4a.gif) no-repeat right top;}
.menu li:hover > a.top_link {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjphULlmWDrI4X7AwGSCistmf4fq5srhqctcnJmf7OiPOK5xhV1jOKd5G2jjggwLZhPqosrYQ1FtDP1O7LgG5X2_mdwjOK0DPO0a_QH0g4IchwqiVIx6KmzRqsl6gvnekPG_2W6NTuXEWhv/s1600/button4.gif) no-repeat;}
.menu li:hover > a.top_link span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjphULlmWDrI4X7AwGSCistmf4fq5srhqctcnJmf7OiPOK5xhV1jOKd5G2jjggwLZhPqosrYQ1FtDP1O7LgG5X2_mdwjOK0DPO0a_QH0g4IchwqiVIx6KmzRqsl6gvnekPG_2W6NTuXEWhv/s1600/button4.gif) no-repeat right top;}
.menu li:hover > a.top_link span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjeaYyor8ILtS_1fR0vN77n7hsRJ2Wa4K9OMTHaPKM6ngQJzmdJ5w-P4HNcvFL3XBCGRre5Fv9ooE_iEwbz_u5sbw7CK85evrg18pdsT30VOMWc1ZZ5wT7y0_uW7y7-jzEgg5OlTJM_oFxa/s1600/button4a.gif) no-repeat right top;}
.menu table {border-collapse:collapse; width:0; height:0; position:absolute; top:0; left:0;}
.menu a:hover {visibility:visible;}
.menu li:hover {position:relative; z-index:200;}
.menu ul,
.menu :hover ul ul,
.menu :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul :hover ul ul {position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;}
.menu :hover ul.sub {left:2px; top:40px; right:2px; background: #fff; padding:3px 0; border:1px solid #009900; white-space:nowrap; width:200px; height:auto;}
.menu :hover ul.sub li {display:block; height:20px; position:relative; float:left; width:250px;}
.menu :hover ul.sub li a {font-weight:normal;display:block; font-size:11px; height:20px; width:192px; line-height:20px; text-indent:5px; color:#000; text-decoration:none; border:3px solid #fff; border-width:0 0 0 3px;}
.menu :hover ul.sub li a.fly {background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjq28Vv2SqEvdW5f9Cfu1G3Tmk6bvE4bx7gXD7OnLN6guWxBGeocgnLqwwJ-hQLyukeTpj1mQVzVA9lLJstJtWLNMsjSSx0DJIPFccykhTJEPInBbzBKM1BJPRnB4wgR3p-Xla90n9aPR_/s1600/arrow.gif) 80px 7px no-repeat;}
.menu :hover ul.sub li a:hover {background:#42c555; color:#fff;}
.menu :hover ul.sub li a.fly:hover {background:#42c555 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjepPfjMikNbE7JocNxpe969juJvBhZGR6CkQGx2JIXWBofptvoeArol0lOv615QWQjLf5cUGKloNd0gDRFenqp0KE6qEubMk-CoMDfNSH79x9irAo_MPEXLr3eEnpYyGoFbFjy3K4_4Sxd/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul li:hover > a.fly {background:#42c555 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjepPfjMikNbE7JocNxpe969juJvBhZGR6CkQGx2JIXWBofptvoeArol0lOv615QWQjLf5cUGKloNd0gDRFenqp0KE6qEubMk-CoMDfNSH79x9irAo_MPEXLr3eEnpYyGoFbFjy3K4_4Sxd/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul :hover ul
{left:90px; top:-4px; background: #fff; padding:3px 0; border:1px solid 95d2ee; white-space:nowrap; width:93px; z-index:200; height:auto;}
.menu {padding:0 0 0 32px; margin:0; list-style:none; height:40px; background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiKQlkbYhe8SLfCxHlfxAhAGKL9uFTO82rKHvFW0v1vtrktHr0Bf-7EThPKle5vhz0WWkpgRV8IM2ZxvgT_g7hO2ie_0EQW4ZrXeIQxcJFoj6pMxsXbdi55Mzh6hLOFLG_d3W_IrTuq5hd7/s1600/button1a.gif) repeat-x; position:relative; font-family:arial, verdana, sans-serif; }
.menu li.top {display:block; float:left; position:relative;}
.menu li a.top_link {display:block; float:left; height:40px; line-height:33px; color:#bbb; text-decoration:none; font-size:11px; font-weight:bold; padding:0 0 0 12px; cursor:pointer;}
.menu li a.top_link span {float:left; font-weight:bold; display:block; padding:0 24px 0 12px; height:40px;}
.menu li a.top_link span.down {float:left; display:block; padding:0 24px 0 12px; height:40px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZNedtQUvWz3QE0_wHtBvVgkXuF9ta0VkEnylYFRY8iz982-qZKyRUurwkXRfIsneaVwkE-OZTPWYwQkgsibdkxKIdWTk3wfFnCOPDb_3bXm24dFwHmYMkjWvIPp2nLKe9gS0O_yxSczWu/s1600/down.gif) no-repeat right top;}
.menu li a.top_link:hover {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjphULlmWDrI4X7AwGSCistmf4fq5srhqctcnJmf7OiPOK5xhV1jOKd5G2jjggwLZhPqosrYQ1FtDP1O7LgG5X2_mdwjOK0DPO0a_QH0g4IchwqiVIx6KmzRqsl6gvnekPG_2W6NTuXEWhv/s1600/button4.gif) no-repeat;}
.menu li a.top_link:hover span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjphULlmWDrI4X7AwGSCistmf4fq5srhqctcnJmf7OiPOK5xhV1jOKd5G2jjggwLZhPqosrYQ1FtDP1O7LgG5X2_mdwjOK0DPO0a_QH0g4IchwqiVIx6KmzRqsl6gvnekPG_2W6NTuXEWhv/s1600/button4.gif) no-repeat right top;}
.menu li a.top_link:hover span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjeaYyor8ILtS_1fR0vN77n7hsRJ2Wa4K9OMTHaPKM6ngQJzmdJ5w-P4HNcvFL3XBCGRre5Fv9ooE_iEwbz_u5sbw7CK85evrg18pdsT30VOMWc1ZZ5wT7y0_uW7y7-jzEgg5OlTJM_oFxa/s1600/button4a.gif) no-repeat right top;}
.menu li:hover > a.top_link {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjphULlmWDrI4X7AwGSCistmf4fq5srhqctcnJmf7OiPOK5xhV1jOKd5G2jjggwLZhPqosrYQ1FtDP1O7LgG5X2_mdwjOK0DPO0a_QH0g4IchwqiVIx6KmzRqsl6gvnekPG_2W6NTuXEWhv/s1600/button4.gif) no-repeat;}
.menu li:hover > a.top_link span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjphULlmWDrI4X7AwGSCistmf4fq5srhqctcnJmf7OiPOK5xhV1jOKd5G2jjggwLZhPqosrYQ1FtDP1O7LgG5X2_mdwjOK0DPO0a_QH0g4IchwqiVIx6KmzRqsl6gvnekPG_2W6NTuXEWhv/s1600/button4.gif) no-repeat right top;}
.menu li:hover > a.top_link span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjeaYyor8ILtS_1fR0vN77n7hsRJ2Wa4K9OMTHaPKM6ngQJzmdJ5w-P4HNcvFL3XBCGRre5Fv9ooE_iEwbz_u5sbw7CK85evrg18pdsT30VOMWc1ZZ5wT7y0_uW7y7-jzEgg5OlTJM_oFxa/s1600/button4a.gif) no-repeat right top;}
.menu table {border-collapse:collapse; width:0; height:0; position:absolute; top:0; left:0;}
.menu a:hover {visibility:visible;}
.menu li:hover {position:relative; z-index:200;}
.menu ul,
.menu :hover ul ul,
.menu :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul :hover ul ul {position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;}
.menu :hover ul.sub {left:2px; top:40px; right:2px; background: #fff; padding:3px 0; border:1px solid #009900; white-space:nowrap; width:200px; height:auto;}
.menu :hover ul.sub li {display:block; height:20px; position:relative; float:left; width:250px;}
.menu :hover ul.sub li a {font-weight:normal;display:block; font-size:11px; height:20px; width:192px; line-height:20px; text-indent:5px; color:#000; text-decoration:none; border:3px solid #fff; border-width:0 0 0 3px;}
.menu :hover ul.sub li a.fly {background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjq28Vv2SqEvdW5f9Cfu1G3Tmk6bvE4bx7gXD7OnLN6guWxBGeocgnLqwwJ-hQLyukeTpj1mQVzVA9lLJstJtWLNMsjSSx0DJIPFccykhTJEPInBbzBKM1BJPRnB4wgR3p-Xla90n9aPR_/s1600/arrow.gif) 80px 7px no-repeat;}
.menu :hover ul.sub li a:hover {background:#42c555; color:#fff;}
.menu :hover ul.sub li a.fly:hover {background:#42c555 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjepPfjMikNbE7JocNxpe969juJvBhZGR6CkQGx2JIXWBofptvoeArol0lOv615QWQjLf5cUGKloNd0gDRFenqp0KE6qEubMk-CoMDfNSH79x9irAo_MPEXLr3eEnpYyGoFbFjy3K4_4Sxd/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul li:hover > a.fly {background:#42c555 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjepPfjMikNbE7JocNxpe969juJvBhZGR6CkQGx2JIXWBofptvoeArol0lOv615QWQjLf5cUGKloNd0gDRFenqp0KE6qEubMk-CoMDfNSH79x9irAo_MPEXLr3eEnpYyGoFbFjy3K4_4Sxd/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul :hover ul
{left:90px; top:-4px; background: #fff; padding:3px 0; border:1px solid 95d2ee; white-space:nowrap; width:93px; z-index:200; height:auto;}
7. Grey Impression Drop Down Menu

HTML CODE:
<ul class="menu">
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu This is some longer text</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
</ul>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu This is some longer text</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a>
<ul class="sub">
<li><a href="#">Sample Menu This is some longer text</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
<li><a href="#">Sample Menu</a></li>
</ul>
</li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
<li class="top"><a href="#" class="top_link"><span>Sample Menu</span></a></li>
</ul>
CSS CODE:
.bg {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjawpa15uXid2NaCMB-Zl6nmd9EaLbl4rOt9rOmnuI2xtsxHDFpTkbRtZhrMXFrWGzKPRy5GFlc5MTA_UkQEa82pZi9XN0H4Z1TsSVl-HXcIaOV2Go01OOJajJy2SxBhdONzAR2GF5VCtCS/s1600/button4.gif);}
.menu {padding:0 0 0 32px; margin:0; list-style:none; height:40px; background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmfN6JY9wsvG4h98fEJJzacexPZApFOagZNEraQoMw2GRTwZhn5CkvRy1t-3tglySpvKvovuiaCvGsSl6H3VwADmCbOWP7YE9R7i9PG24zCdFqJBCeR-BlqF1Yhp6UqwMdtY3Oir9Yo1QD/s1600/button1a.gif) repeat-x; position:relative; font-family:arial, verdana, sans-serif; }
.menu li.top {display:block; float:left; position:relative;}
.menu li a.top_link {display:block; float:left; height:40px; line-height:33px; color:#bbb; text-decoration:none; font-size:11px; font-weight:bold; padding:0 0 0 12px; cursor:pointer;}
.menu li a.top_link span {float:left; font-weight:bold; display:block; padding:0 24px 0 12px; height:40px;}
.menu li a.top_link span.down {float:left; display:block; padding:0 24px 0 12px; height:40px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhFkPw95J4TM17WnnW0-OkO6BMnW3dPZQsJWFNEz68HGjMbAc1ZGzGOEPc3FC7qXP96SPfWK6m_lM7C-yE5wDV6iCKDr9wmkZLPnQknH21jBwoNZ3w6FEYb_3-IXG_vQd4X09MTBrcpXltq/s1600/down.gif) no-repeat right top;}
.menu li a.top_link:hover {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjawpa15uXid2NaCMB-Zl6nmd9EaLbl4rOt9rOmnuI2xtsxHDFpTkbRtZhrMXFrWGzKPRy5GFlc5MTA_UkQEa82pZi9XN0H4Z1TsSVl-HXcIaOV2Go01OOJajJy2SxBhdONzAR2GF5VCtCS/s1600/button4.gif) no-repeat;}
.menu li a.top_link:hover span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjawpa15uXid2NaCMB-Zl6nmd9EaLbl4rOt9rOmnuI2xtsxHDFpTkbRtZhrMXFrWGzKPRy5GFlc5MTA_UkQEa82pZi9XN0H4Z1TsSVl-HXcIaOV2Go01OOJajJy2SxBhdONzAR2GF5VCtCS/s1600/button4.gif) no-repeat right top;}
.menu li a.top_link:hover span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgx_uNqKBa6LZ63Q9AuxM73goVj5V6gF9GOIY0ql-p2pg_elmoSZpg9pcz0_7S0Wur4Yo0GFMNxQtz-2oGdkTU5G2xYkOcJ4wXYbLgRSeWpHXwpUtB5F8RrtyPqQrPsfqfsGKy4-tGbmd35/s1600/button4a.gif) no-repeat right top;}
.menu li:hover > a.top_link {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjawpa15uXid2NaCMB-Zl6nmd9EaLbl4rOt9rOmnuI2xtsxHDFpTkbRtZhrMXFrWGzKPRy5GFlc5MTA_UkQEa82pZi9XN0H4Z1TsSVl-HXcIaOV2Go01OOJajJy2SxBhdONzAR2GF5VCtCS/s1600/button4.gif) no-repeat;}
.menu li:hover > a.top_link span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjawpa15uXid2NaCMB-Zl6nmd9EaLbl4rOt9rOmnuI2xtsxHDFpTkbRtZhrMXFrWGzKPRy5GFlc5MTA_UkQEa82pZi9XN0H4Z1TsSVl-HXcIaOV2Go01OOJajJy2SxBhdONzAR2GF5VCtCS/s1600/button4.gif) no-repeat right top;}
.menu li:hover > a.top_link span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgx_uNqKBa6LZ63Q9AuxM73goVj5V6gF9GOIY0ql-p2pg_elmoSZpg9pcz0_7S0Wur4Yo0GFMNxQtz-2oGdkTU5G2xYkOcJ4wXYbLgRSeWpHXwpUtB5F8RrtyPqQrPsfqfsGKy4-tGbmd35/s1600/button4a.gif) no-repeat right top;}
.menu table {border-collapse:collapse; width:0; height:0; position:absolute; top:0; left:0;}
.menu a:hover {visibility:visible;}
.menu li:hover {position:relative; z-index:200;}
.menu ul,
.menu :hover ul ul,
.menu :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul :hover ul ul {position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;}
.menu :hover ul.sub {left:2px; top:40px; right:2px; background: #fff; padding:3px 0; border:1px solid #999999; white-space:nowrap; width:200px; height:auto;}
.menu :hover ul.sub li {display:block; height:20px; position:relative; float:left; width:250px;}
.menu :hover ul.sub li a {font-weight:normal;display:block; font-size:11px; height:20px; width:192px; line-height:20px; text-indent:5px; color:#000; text-decoration:none; border:3px solid #fff; border-width:0 0 0 3px;}
.menu :hover ul.sub li a.fly {background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgP_SZ8PhXQLnmFvQFCBB_H9pPu0X6Z-cOS1Kz1vJI-aMSigfnnkhvi-0WEJ3CPc2EX5LklGzcpOX_OioITxmLWC3w6UQ6REyUQdqKwOema3pgkTU1yljypf3c2fvlp_4Ifx66y2RdTNkOQ/s1600/arrow.gif) 80px 7px no-repeat;}
.menu :hover ul.sub li a:hover {background:#999999; color:#fff;}
.menu :hover ul.sub li a.fly:hover {background:#999999 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfAt4lPT4TourLc1NT8jmEn61aA1ZImBk6zbsMVC8AWg8JfV5JPRTKj_bOS-tsPFyr_r1JVaibnJnAYiX2nlCEM5x0_a35hgqDDPV1RkTXsVwMWeSH34MsKr9B3ACyObZdy_ml9aSANEv_/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul li:hover > a.fly {background:#999999 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfAt4lPT4TourLc1NT8jmEn61aA1ZImBk6zbsMVC8AWg8JfV5JPRTKj_bOS-tsPFyr_r1JVaibnJnAYiX2nlCEM5x0_a35hgqDDPV1RkTXsVwMWeSH34MsKr9B3ACyObZdy_ml9aSANEv_/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul :hover ul
{left:90px; top:-4px; background: #fff; padding:3px 0; border:1px solid 999999; white-space:nowrap; width:93px; z-index:200; height:auto;}
.menu {padding:0 0 0 32px; margin:0; list-style:none; height:40px; background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmfN6JY9wsvG4h98fEJJzacexPZApFOagZNEraQoMw2GRTwZhn5CkvRy1t-3tglySpvKvovuiaCvGsSl6H3VwADmCbOWP7YE9R7i9PG24zCdFqJBCeR-BlqF1Yhp6UqwMdtY3Oir9Yo1QD/s1600/button1a.gif) repeat-x; position:relative; font-family:arial, verdana, sans-serif; }
.menu li.top {display:block; float:left; position:relative;}
.menu li a.top_link {display:block; float:left; height:40px; line-height:33px; color:#bbb; text-decoration:none; font-size:11px; font-weight:bold; padding:0 0 0 12px; cursor:pointer;}
.menu li a.top_link span {float:left; font-weight:bold; display:block; padding:0 24px 0 12px; height:40px;}
.menu li a.top_link span.down {float:left; display:block; padding:0 24px 0 12px; height:40px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhFkPw95J4TM17WnnW0-OkO6BMnW3dPZQsJWFNEz68HGjMbAc1ZGzGOEPc3FC7qXP96SPfWK6m_lM7C-yE5wDV6iCKDr9wmkZLPnQknH21jBwoNZ3w6FEYb_3-IXG_vQd4X09MTBrcpXltq/s1600/down.gif) no-repeat right top;}
.menu li a.top_link:hover {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjawpa15uXid2NaCMB-Zl6nmd9EaLbl4rOt9rOmnuI2xtsxHDFpTkbRtZhrMXFrWGzKPRy5GFlc5MTA_UkQEa82pZi9XN0H4Z1TsSVl-HXcIaOV2Go01OOJajJy2SxBhdONzAR2GF5VCtCS/s1600/button4.gif) no-repeat;}
.menu li a.top_link:hover span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjawpa15uXid2NaCMB-Zl6nmd9EaLbl4rOt9rOmnuI2xtsxHDFpTkbRtZhrMXFrWGzKPRy5GFlc5MTA_UkQEa82pZi9XN0H4Z1TsSVl-HXcIaOV2Go01OOJajJy2SxBhdONzAR2GF5VCtCS/s1600/button4.gif) no-repeat right top;}
.menu li a.top_link:hover span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgx_uNqKBa6LZ63Q9AuxM73goVj5V6gF9GOIY0ql-p2pg_elmoSZpg9pcz0_7S0Wur4Yo0GFMNxQtz-2oGdkTU5G2xYkOcJ4wXYbLgRSeWpHXwpUtB5F8RrtyPqQrPsfqfsGKy4-tGbmd35/s1600/button4a.gif) no-repeat right top;}
.menu li:hover > a.top_link {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjawpa15uXid2NaCMB-Zl6nmd9EaLbl4rOt9rOmnuI2xtsxHDFpTkbRtZhrMXFrWGzKPRy5GFlc5MTA_UkQEa82pZi9XN0H4Z1TsSVl-HXcIaOV2Go01OOJajJy2SxBhdONzAR2GF5VCtCS/s1600/button4.gif) no-repeat;}
.menu li:hover > a.top_link span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjawpa15uXid2NaCMB-Zl6nmd9EaLbl4rOt9rOmnuI2xtsxHDFpTkbRtZhrMXFrWGzKPRy5GFlc5MTA_UkQEa82pZi9XN0H4Z1TsSVl-HXcIaOV2Go01OOJajJy2SxBhdONzAR2GF5VCtCS/s1600/button4.gif) no-repeat right top;}
.menu li:hover > a.top_link span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgx_uNqKBa6LZ63Q9AuxM73goVj5V6gF9GOIY0ql-p2pg_elmoSZpg9pcz0_7S0Wur4Yo0GFMNxQtz-2oGdkTU5G2xYkOcJ4wXYbLgRSeWpHXwpUtB5F8RrtyPqQrPsfqfsGKy4-tGbmd35/s1600/button4a.gif) no-repeat right top;}
.menu table {border-collapse:collapse; width:0; height:0; position:absolute; top:0; left:0;}
.menu a:hover {visibility:visible;}
.menu li:hover {position:relative; z-index:200;}
.menu ul,
.menu :hover ul ul,
.menu :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul :hover ul ul {position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;}
.menu :hover ul.sub {left:2px; top:40px; right:2px; background: #fff; padding:3px 0; border:1px solid #999999; white-space:nowrap; width:200px; height:auto;}
.menu :hover ul.sub li {display:block; height:20px; position:relative; float:left; width:250px;}
.menu :hover ul.sub li a {font-weight:normal;display:block; font-size:11px; height:20px; width:192px; line-height:20px; text-indent:5px; color:#000; text-decoration:none; border:3px solid #fff; border-width:0 0 0 3px;}
.menu :hover ul.sub li a.fly {background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgP_SZ8PhXQLnmFvQFCBB_H9pPu0X6Z-cOS1Kz1vJI-aMSigfnnkhvi-0WEJ3CPc2EX5LklGzcpOX_OioITxmLWC3w6UQ6REyUQdqKwOema3pgkTU1yljypf3c2fvlp_4Ifx66y2RdTNkOQ/s1600/arrow.gif) 80px 7px no-repeat;}
.menu :hover ul.sub li a:hover {background:#999999; color:#fff;}
.menu :hover ul.sub li a.fly:hover {background:#999999 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfAt4lPT4TourLc1NT8jmEn61aA1ZImBk6zbsMVC8AWg8JfV5JPRTKj_bOS-tsPFyr_r1JVaibnJnAYiX2nlCEM5x0_a35hgqDDPV1RkTXsVwMWeSH34MsKr9B3ACyObZdy_ml9aSANEv_/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul li:hover > a.fly {background:#999999 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfAt4lPT4TourLc1NT8jmEn61aA1ZImBk6zbsMVC8AWg8JfV5JPRTKj_bOS-tsPFyr_r1JVaibnJnAYiX2nlCEM5x0_a35hgqDDPV1RkTXsVwMWeSH34MsKr9B3ACyObZdy_ml9aSANEv_/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul :hover ul
{left:90px; top:-4px; background: #fff; padding:3px 0; border:1px solid 999999; white-space:nowrap; width:93px; z-index:200; height:auto;}
8. Blue Tabbed Drop Down

HTML CODE:
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
CSS CODE:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAUDZEg1mVixBts6trkelOuYPonJvG8gn9aE5-sAu-zLPCk0pVmzhrKHUXeB7wpdcch7RavhQOk3UFuHbfaxW-XHuR6xnKJE_F0nBpVW8O3-YdQmLtG4sWVOvm_HdpWUKpZsVOqGdCypiA/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #0079b2;
border-right:2px solid #0079b2;
border-bottom:2px solid #0079b2;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEiUvC2HsQAj9-JKvZVlvTL7AjIb_Xvfm3EXfPqEUd-iPi3gchufEGUsXhb1gMn_tkOVTqa7FcwECxrOiwwtLXMWF6p5awNUwXSJF25IxAlOiPaL8f_1fBlO7zQdrxtyLL5hvxYcKw8j5o/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAUDZEg1mVixBts6trkelOuYPonJvG8gn9aE5-sAu-zLPCk0pVmzhrKHUXeB7wpdcch7RavhQOk3UFuHbfaxW-XHuR6xnKJE_F0nBpVW8O3-YdQmLtG4sWVOvm_HdpWUKpZsVOqGdCypiA/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #0079b2;
border-right:2px solid #0079b2;
border-bottom:2px solid #0079b2;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEiUvC2HsQAj9-JKvZVlvTL7AjIb_Xvfm3EXfPqEUd-iPi3gchufEGUsXhb1gMn_tkOVTqa7FcwECxrOiwwtLXMWF6p5awNUwXSJF25IxAlOiPaL8f_1fBlO7zQdrxtyLL5hvxYcKw8j5o/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
9. Yellow Tabbed Drop Down Menu

HTML CODE:
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
CSS CODE:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfs3Wa6rV7rAAcczS1Pp7cftTxOlgonll6p2WF7TuUU1Kh8uR9s2BMbgab3qZywZT-7Mz4YiWIlnod17YLjyDf1O1jAmlFCwihQpyIjvc9psiVkhuIQIUHXlfM09BH8HtUSchQ1xpvEpR9/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #0079b2;
border-right:2px solid #0079b2;
border-bottom:2px solid #0079b2;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkeNTgY31f6sob0Pr3kPYVRrH7iHzJjodyAih2pNNBDlw_Ws_XR0O3IDPbyfJRzgueZwu2hyphenhyphenrdIq7up6LxP4sRMY6up0O3PBOgazewhCABjiHvuX9YTwruZ_SQHLbltGNr2n0pnk_4SRyl/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfs3Wa6rV7rAAcczS1Pp7cftTxOlgonll6p2WF7TuUU1Kh8uR9s2BMbgab3qZywZT-7Mz4YiWIlnod17YLjyDf1O1jAmlFCwihQpyIjvc9psiVkhuIQIUHXlfM09BH8HtUSchQ1xpvEpR9/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #0079b2;
border-right:2px solid #0079b2;
border-bottom:2px solid #0079b2;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkeNTgY31f6sob0Pr3kPYVRrH7iHzJjodyAih2pNNBDlw_Ws_XR0O3IDPbyfJRzgueZwu2hyphenhyphenrdIq7up6LxP4sRMY6up0O3PBOgazewhCABjiHvuX9YTwruZ_SQHLbltGNr2n0pnk_4SRyl/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
10. Tabbed Grey Drop Down

HTML CODE:
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
CSS CODE:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOi8Wpwdo8f2T2xvwURqrPHy_Urt32KFtx7rcCr9ZmduEpYa35QjVHNyJ6zb0JR3SNmgv2HCMB5SPWRGw5yg2if1acPEN8AQuR46ODT40vH6A_6bAGtI4tEAqt4Aad4iSdJ1RMm84zmYTp/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #9f9f9f;
border-right:2px solid #9f9f9f;
border-bottom:2px solid #9f9f9f;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhOKSe4gc95kXPvGp-BxrDszCjhuuyHhZRzg0oPNCAf8SlrATO4IN6jEKbdYKDOKTJ7WB7gtWbBgHGIvYR_eWQfIfp1NQkBsFXqkMhkocqUgoPvTvl_AreqyyUWMajF5o-ZG2BTSVlP1dNf/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOi8Wpwdo8f2T2xvwURqrPHy_Urt32KFtx7rcCr9ZmduEpYa35QjVHNyJ6zb0JR3SNmgv2HCMB5SPWRGw5yg2if1acPEN8AQuR46ODT40vH6A_6bAGtI4tEAqt4Aad4iSdJ1RMm84zmYTp/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #9f9f9f;
border-right:2px solid #9f9f9f;
border-bottom:2px solid #9f9f9f;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhOKSe4gc95kXPvGp-BxrDszCjhuuyHhZRzg0oPNCAf8SlrATO4IN6jEKbdYKDOKTJ7WB7gtWbBgHGIvYR_eWQfIfp1NQkBsFXqkMhkocqUgoPvTvl_AreqyyUWMajF5o-ZG2BTSVlP1dNf/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
11. Red Tabbed Drop Down

HTML CODE:
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
CSS CODE:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEieSYjNliraeXyKfR7AjgRwNeLeynWeNCuMpxh58QdfKYEwQtbjhkwpcXR_f_2ClTmc4jDKf3iM_8QZK9AQteNiLv9Bgf_mDRCNtCEZ-y1I5J51LMTw0FOvv4_o73R10ZMJyYOrmPlUUayu/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #a80329;
border-right:2px solid #a80329;
border-bottom:2px solid #a80329;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0GBYILwwsFnhIDjcAEQ_TTVXdmR0OoojPdp3m0TjxiOrPU1FNkZCEqzdU6hKrRjrwfZqUQ2MdWXdmRucXP7WqHNLO652qZL_qTTNDnPp5T90spzCuZ4Map3W-Gck5PFlBmZ2l-FudlniP/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEieSYjNliraeXyKfR7AjgRwNeLeynWeNCuMpxh58QdfKYEwQtbjhkwpcXR_f_2ClTmc4jDKf3iM_8QZK9AQteNiLv9Bgf_mDRCNtCEZ-y1I5J51LMTw0FOvv4_o73R10ZMJyYOrmPlUUayu/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #a80329;
border-right:2px solid #a80329;
border-bottom:2px solid #a80329;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0GBYILwwsFnhIDjcAEQ_TTVXdmR0OoojPdp3m0TjxiOrPU1FNkZCEqzdU6hKrRjrwfZqUQ2MdWXdmRucXP7WqHNLO652qZL_qTTNDnPp5T90spzCuZ4Map3W-Gck5PFlBmZ2l-FudlniP/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
12. Black Tabbed Drop Down

HTML CODE:
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
CSS CODE:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhGf5VXKxeE4o_lxyUnjTn0zkFHk0aect2m4bXDNgRaKpBmzfuDLES7YmtmnKBu2HFGv1_K0DO-pYWBYUIa18MC7jiOTW8pU3sb4gsHe8Sn80GCyp6tGwW0_xol_DoQCw62znU9xZMZhrOE/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #000000;
border-right:2px solid #000000;
border-bottom:2px solid #000000;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjl1jNbYCXJgD6CV4BwXvmK197lnc_IpyCXam7j-gaNAOx9ouphdUBy89sO2OnZ8ZIHK5odspA83Kd6Y-HBHj2oHbkrdt2y9rkCrbAA4bo63D1ANkTA9O7uPV2vCKJdlzSSD643_XTZsALN/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhGf5VXKxeE4o_lxyUnjTn0zkFHk0aect2m4bXDNgRaKpBmzfuDLES7YmtmnKBu2HFGv1_K0DO-pYWBYUIa18MC7jiOTW8pU3sb4gsHe8Sn80GCyp6tGwW0_xol_DoQCw62znU9xZMZhrOE/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #000000;
border-right:2px solid #000000;
border-bottom:2px solid #000000;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjl1jNbYCXJgD6CV4BwXvmK197lnc_IpyCXam7j-gaNAOx9ouphdUBy89sO2OnZ8ZIHK5odspA83Kd6Y-HBHj2oHbkrdt2y9rkCrbAA4bo63D1ANkTA9O7uPV2vCKJdlzSSD643_XTZsALN/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
13. Orange Tabbed Drop Down

HTML CODE:
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
CSS CODE:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWfR3D6OQWtLMVBOt9ZDTbN_kSV2M4GcAQavuevwaMWnOOasC_URwICq4QViQAUgXyaEaFanB9muJrXhEx_Fo6i0JzAmKHOTS4qufSDs9VyJdiwbFBXhVNHGHjdQw_ZHWlgpDhiiWxh9zx/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #f68618;
border-right:2px solid #f68618;
border-bottom:2px solid #f68618;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuclG8yAXUMFOLthW_DxMEYudAm3UPpaoPqCuP84AyTnyz3Bml7iEHjiNid3bIdvhz04Lj5kTthbcg2HTe_BGoEemUWJo-qUuwQx852sS1zD2AIWlPBGaqvkqUfjVqvIGvyg-Mb7GWa50r/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWfR3D6OQWtLMVBOt9ZDTbN_kSV2M4GcAQavuevwaMWnOOasC_URwICq4QViQAUgXyaEaFanB9muJrXhEx_Fo6i0JzAmKHOTS4qufSDs9VyJdiwbFBXhVNHGHjdQw_ZHWlgpDhiiWxh9zx/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #f68618;
border-right:2px solid #f68618;
border-bottom:2px solid #f68618;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuclG8yAXUMFOLthW_DxMEYudAm3UPpaoPqCuP84AyTnyz3Bml7iEHjiNid3bIdvhz04Lj5kTthbcg2HTe_BGoEemUWJo-qUuwQx852sS1zD2AIWlPBGaqvkqUfjVqvIGvyg-Mb7GWa50r/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
14. Simple Red Drop Down Menus

HTML CODE:
<ul id="navigation-1">
<li><a href="#" title="Home">Home</a></li>
<li><a href="#" title="Products">Products</a>
<ul class="navigation-2">
<li><a href="#" title="Electric Guitars">Electric Guitars</a></li>
<li><a href="#" title="Acoustic Guitars">Acoustic Guitars <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Six String">Six String</a></li>
<li><a href="#" title="Twelve String">Twelve String</a></li>
</ul>
</li>
<li><a href="#" title="Bass Guitars">Bass Guitars</a></li>
<li><a href="#" title="Accessories">Accessories <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Guitar Stands">Guitar Stands</a></li>
<li><a href="#" title="Strings">Strings</a></li>
<li><a href="#" title="Tuners">Tuners</a></li>
<li><a href="#" title="Plectrums">Plectrums</a></li>
<li><a href="#" title="Capos">Capos</a></li>
<li><a href="#" title="Cases">Cases</a></li>
<li><a href="#" title="Straps">Straps</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#" title="Your Account">Your Account</a>
<ul class="navigation-2">
<li><a href="#" title="Log In">Log In</a></li>
<li><a href="#" title="Register">Register</a></li>
</ul>
</li>
<li><a href="#" title="Help">Help</a>
<ul class="navigation-2">
<li><a href="#" title="FAQs">FAQs</a></li>
<li><a href="#" title="Forum">Forum</a></li>
<li><a href="#" title="Contact Us">Contact Us</a></li>
</ul>
</li>
<li><a href="#" title="Blah">Links</a>
<ul class="navigation-2">
<li><a href="#" title="Taylor Guitars">Taylor Guitars</a></li>
<li><a href="#" title="AER Amplifiers">AER Amplifiers</a></li>
<li><a href="#" title="Shure Microphones">Shure Microphones</a></li>
<li><a href="#" title="International">International <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Musican's Friend">Musican's Friend</a></li>
<li><a href="#" title="Thomann Music">Thomann Music</a></li>
<li><a href="#" title="Turnkey">Turnkey</a></li>
</ul>
</li>
</ul>
</li>
</ul>
<li><a href="#" title="Home">Home</a></li>
<li><a href="#" title="Products">Products</a>
<ul class="navigation-2">
<li><a href="#" title="Electric Guitars">Electric Guitars</a></li>
<li><a href="#" title="Acoustic Guitars">Acoustic Guitars <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Six String">Six String</a></li>
<li><a href="#" title="Twelve String">Twelve String</a></li>
</ul>
</li>
<li><a href="#" title="Bass Guitars">Bass Guitars</a></li>
<li><a href="#" title="Accessories">Accessories <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Guitar Stands">Guitar Stands</a></li>
<li><a href="#" title="Strings">Strings</a></li>
<li><a href="#" title="Tuners">Tuners</a></li>
<li><a href="#" title="Plectrums">Plectrums</a></li>
<li><a href="#" title="Capos">Capos</a></li>
<li><a href="#" title="Cases">Cases</a></li>
<li><a href="#" title="Straps">Straps</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#" title="Your Account">Your Account</a>
<ul class="navigation-2">
<li><a href="#" title="Log In">Log In</a></li>
<li><a href="#" title="Register">Register</a></li>
</ul>
</li>
<li><a href="#" title="Help">Help</a>
<ul class="navigation-2">
<li><a href="#" title="FAQs">FAQs</a></li>
<li><a href="#" title="Forum">Forum</a></li>
<li><a href="#" title="Contact Us">Contact Us</a></li>
</ul>
</li>
<li><a href="#" title="Blah">Links</a>
<ul class="navigation-2">
<li><a href="#" title="Taylor Guitars">Taylor Guitars</a></li>
<li><a href="#" title="AER Amplifiers">AER Amplifiers</a></li>
<li><a href="#" title="Shure Microphones">Shure Microphones</a></li>
<li><a href="#" title="International">International <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Musican's Friend">Musican's Friend</a></li>
<li><a href="#" title="Thomann Music">Thomann Music</a></li>
<li><a href="#" title="Turnkey">Turnkey</a></li>
</ul>
</li>
</ul>
</li>
</ul>
CSS CODE:
div#container
{ width:740px; position:absolute; left:50%; margin:0 -380px; background:#ffffff; border:10px solid #b9121b; height:400px; }
h1
{ width:738px; margin:1px; color:#4C1B1B; font:helvetica; font-size:24pt; overflow:hidden; padding:80px 0 0; vertical-align:middle; text-align:right; }
p { margin:0; padding:1.2em; }
p a:link,
p a:visited,
p a:hover,
p a:active
{ font-weight:bold; color:#b9121b; }
ul#navigation-1
{ margin:0; padding:1px 0; list-style:none; width:100%; height:21px; border-top:1px solid #b9121b; border-bottom:1px solid #b9121b; font:normal 8pt verdana, arial, helvetica;}
ul#navigation-1 li
{ margin:0; padding:0; display:block; float:left; position:relative; width:148px; }
ul#navigation-1 li a:link,
ul#navigation-1 li a:visited
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#b9121b; color:#ffffff; width:148px; height:13px; }
ul#navigation-1 li:hover a,
ul#navigation-1 li a:hover,
ul#navigation-1 li a:active
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#ec454e; color:#ffffff; width:146px; height:13px; border-left:1px solid #ffffff; border-right:1px solid #ffffff; }
ul#navigation-1 li ul.navigation-2
{ margin:0; padding:1px 1px 0; list-style:none; display:none; background:#ffffff; width:146px; position:absolute; top:21px; left:-1px; border:1px solid #b9121b; border-top:none; }
ul#navigation-1 li:hover ul.navigation-2
{ display:block; }
ul#navigation-1 li ul.navigation-2 li
{ width:146px; clear:left; width:146px; }
ul#navigation-1 li ul.navigation-2 li a:link,
ul#navigation-1 li ul.navigation-2 li a:visited
{ clear:left; background:#b9121b; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li:hover a,
ul#navigation-1 li ul.navigation-2 li a:active,
ul#navigation-1 li ul.navigation-2 li a:hover
{ clear:left; background:#ec454e; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3
{ display:none; margin:0; padding:0; list-style:none; position:absolute; left:145px; top:-2px; padding:1px 1px 0 1px; border:1px solid #b9121b; border-left:1px solid #b9121b; background:#ffffff; z-index:900; }
ul#navigation-1 li ul.navigation-2 li:hover ul.navigation-3
{ display:block; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:link,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:visited
{ background:#b9121b; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li:hover a,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:hover,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:active
{ background:#ec454e; }
ul#navigation-1 li ul.navigation-2 li a span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#fe676f; }
ul#navigation-1 li ul.navigation-2 li:hover a span,
ul#navigation-1 li ul.navigation-2 li a:hover span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#ffffff; }
15. Simple Black Drop Down Menus

HTML CODE:
<ul id="navigation-1">
<li><a href="#" title="Home">Home</a></li>
<li><a href="#" title="Products">Products</a>
<ul class="navigation-2">
<li><a href="#" title="Electric Guitars">Electric Guitars</a></li>
<li><a href="#" title="Acoustic Guitars">Acoustic Guitars <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Six String">Six String</a></li>
<li><a href="#" title="Twelve String">Twelve String</a></li>
</ul>
</li>
<li><a href="#" title="Bass Guitars">Bass Guitars</a></li>
<li><a href="#" title="Accessories">Accessories <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Guitar Stands">Guitar Stands</a></li>
<li><a href="#" title="Strings">Strings</a></li>
<li><a href="#" title="Tuners">Tuners</a></li>
<li><a href="#" title="Plectrums">Plectrums</a></li>
<li><a href="#" title="Capos">Capos</a></li>
<li><a href="#" title="Cases">Cases</a></li>
<li><a href="#" title="Straps">Straps</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#" title="Your Account">Your Account</a>
<ul class="navigation-2">
<li><a href="#" title="Log In">Log In</a></li>
<li><a href="#" title="Register">Register</a></li>
</ul>
</li>
<li><a href="#" title="Help">Help</a>
<ul class="navigation-2">
<li><a href="#" title="FAQs">FAQs</a></li>
<li><a href="#" title="Forum">Forum</a></li>
<li><a href="#" title="Contact Us">Contact Us</a></li>
</ul>
</li>
<li><a href="#" title="Blah">Links</a>
<ul class="navigation-2">
<li><a href="#" title="Taylor Guitars">Taylor Guitars</a></li>
<li><a href="#" title="AER Amplifiers">AER Amplifiers</a></li>
<li><a href="#" title="Shure Microphones">Shure Microphones</a></li>
<li><a href="#" title="International">International <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Musican's Friend">Musican's Friend</a></li>
<li><a href="#" title="Thomann Music">Thomann Music</a></li>
<li><a href="#" title="Turnkey">Turnkey</a></li>
</ul>
</li>
</ul>
</li>
</ul>
<li><a href="#" title="Home">Home</a></li>
<li><a href="#" title="Products">Products</a>
<ul class="navigation-2">
<li><a href="#" title="Electric Guitars">Electric Guitars</a></li>
<li><a href="#" title="Acoustic Guitars">Acoustic Guitars <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Six String">Six String</a></li>
<li><a href="#" title="Twelve String">Twelve String</a></li>
</ul>
</li>
<li><a href="#" title="Bass Guitars">Bass Guitars</a></li>
<li><a href="#" title="Accessories">Accessories <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Guitar Stands">Guitar Stands</a></li>
<li><a href="#" title="Strings">Strings</a></li>
<li><a href="#" title="Tuners">Tuners</a></li>
<li><a href="#" title="Plectrums">Plectrums</a></li>
<li><a href="#" title="Capos">Capos</a></li>
<li><a href="#" title="Cases">Cases</a></li>
<li><a href="#" title="Straps">Straps</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#" title="Your Account">Your Account</a>
<ul class="navigation-2">
<li><a href="#" title="Log In">Log In</a></li>
<li><a href="#" title="Register">Register</a></li>
</ul>
</li>
<li><a href="#" title="Help">Help</a>
<ul class="navigation-2">
<li><a href="#" title="FAQs">FAQs</a></li>
<li><a href="#" title="Forum">Forum</a></li>
<li><a href="#" title="Contact Us">Contact Us</a></li>
</ul>
</li>
<li><a href="#" title="Blah">Links</a>
<ul class="navigation-2">
<li><a href="#" title="Taylor Guitars">Taylor Guitars</a></li>
<li><a href="#" title="AER Amplifiers">AER Amplifiers</a></li>
<li><a href="#" title="Shure Microphones">Shure Microphones</a></li>
<li><a href="#" title="International">International <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Musican's Friend">Musican's Friend</a></li>
<li><a href="#" title="Thomann Music">Thomann Music</a></li>
<li><a href="#" title="Turnkey">Turnkey</a></li>
</ul>
</li>
</ul>
</li>
</ul>
CSS CODE:
div#container
{ width:740px; position:absolute; left:50%; margin:0 -380px; background:#ffffff; border:10px solid #b9121b; height:400px; }
h1
{ width:738px; margin:1px; color:#4C1B1B; font:helvetica; font-size:24pt; overflow:hidden; padding:80px 0 0; vertical-align:middle; text-align:right; }
p { margin:0; padding:1.2em; }
p a:link,
p a:visited,
p a:hover,
p a:active
{ font-weight:bold; color:#b9121b; }
ul#navigation-1
{ margin:0; padding:1px 0; list-style:none; width:100%; height:21px; border-top:1px solid #b9121b; border-bottom:1px solid #b9121b; font:normal 8pt verdana, arial, helvetica;}
ul#navigation-1 li
{ margin:0; padding:0; display:block; float:left; position:relative; width:148px; }
ul#navigation-1 li a:link,
ul#navigation-1 li a:visited
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#b9121b; color:#ffffff; width:148px; height:13px; }
ul#navigation-1 li:hover a,
ul#navigation-1 li a:hover,
ul#navigation-1 li a:active
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#ec454e; color:#ffffff; width:146px; height:13px; border-left:1px solid #ffffff; border-right:1px solid #ffffff; }
ul#navigation-1 li ul.navigation-2
{ margin:0; padding:1px 1px 0; list-style:none; display:none; background:#ffffff; width:146px; position:absolute; top:21px; left:-1px; border:1px solid #b9121b; border-top:none; }
ul#navigation-1 li:hover ul.navigation-2
{ display:block; }
ul#navigation-1 li ul.navigation-2 li
{ width:146px; clear:left; width:146px; }
ul#navigation-1 li ul.navigation-2 li a:link,
ul#navigation-1 li ul.navigation-2 li a:visited
{ clear:left; background:#b9121b; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li:hover a,
ul#navigation-1 li ul.navigation-2 li a:active,
ul#navigation-1 li ul.navigation-2 li a:hover
{ clear:left; background:#ec454e; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3
{ display:none; margin:0; padding:0; list-style:none; position:absolute; left:145px; top:-2px; padding:1px 1px 0 1px; border:1px solid #b9121b; border-left:1px solid #b9121b; background:#ffffff; z-index:900; }
ul#navigation-1 li ul.navigation-2 li:hover ul.navigation-3
{ display:block; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:link,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:visited
{ background:#b9121b; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li:hover a,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:hover,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:active
{ background:#ec454e; }
ul#navigation-1 li ul.navigation-2 li a span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#fe676f; }
ul#navigation-1 li ul.navigation-2 li:hover a span,
ul#navigation-1 li ul.navigation-2 li a:hover span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#ffffff; }
16. Simple Blue Drop Down Menus

HTML CODE:
<ul id="navigation-1">
<li><a href="#" title="Home">Home</a></li>
<li><a href="#" title="Products">Products</a>
<ul class="navigation-2">
<li><a href="#" title="Electric Guitars">Electric Guitars</a></li>
<li><a href="#" title="Acoustic Guitars">Acoustic Guitars <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Six String">Six String</a></li>
<li><a href="#" title="Twelve String">Twelve String</a></li>
</ul>
</li>
<li><a href="#" title="Bass Guitars">Bass Guitars</a></li>
<li><a href="#" title="Accessories">Accessories <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Guitar Stands">Guitar Stands</a></li>
<li><a href="#" title="Strings">Strings</a></li>
<li><a href="#" title="Tuners">Tuners</a></li>
<li><a href="#" title="Plectrums">Plectrums</a></li>
<li><a href="#" title="Capos">Capos</a></li>
<li><a href="#" title="Cases">Cases</a></li>
<li><a href="#" title="Straps">Straps</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#" title="Your Account">Your Account</a>
<ul class="navigation-2">
<li><a href="#" title="Log In">Log In</a></li>
<li><a href="#" title="Register">Register</a></li>
</ul>
</li>
<li><a href="#" title="Help">Help</a>
<ul class="navigation-2">
<li><a href="#" title="FAQs">FAQs</a></li>
<li><a href="#" title="Forum">Forum</a></li>
<li><a href="#" title="Contact Us">Contact Us</a></li>
</ul>
</li>
<li><a href="#" title="Blah">Links</a>
<ul class="navigation-2">
<li><a href="#" title="Taylor Guitars">Taylor Guitars</a></li>
<li><a href="#" title="AER Amplifiers">AER Amplifiers</a></li>
<li><a href="#" title="Shure Microphones">Shure Microphones</a></li>
<li><a href="#" title="International">International <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Musican's Friend">Musican's Friend</a></li>
<li><a href="#" title="Thomann Music">Thomann Music</a></li>
<li><a href="#" title="Turnkey">Turnkey</a></li>
</ul>
</li>
</ul>
</li>
</ul>
<li><a href="#" title="Home">Home</a></li>
<li><a href="#" title="Products">Products</a>
<ul class="navigation-2">
<li><a href="#" title="Electric Guitars">Electric Guitars</a></li>
<li><a href="#" title="Acoustic Guitars">Acoustic Guitars <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Six String">Six String</a></li>
<li><a href="#" title="Twelve String">Twelve String</a></li>
</ul>
</li>
<li><a href="#" title="Bass Guitars">Bass Guitars</a></li>
<li><a href="#" title="Accessories">Accessories <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Guitar Stands">Guitar Stands</a></li>
<li><a href="#" title="Strings">Strings</a></li>
<li><a href="#" title="Tuners">Tuners</a></li>
<li><a href="#" title="Plectrums">Plectrums</a></li>
<li><a href="#" title="Capos">Capos</a></li>
<li><a href="#" title="Cases">Cases</a></li>
<li><a href="#" title="Straps">Straps</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#" title="Your Account">Your Account</a>
<ul class="navigation-2">
<li><a href="#" title="Log In">Log In</a></li>
<li><a href="#" title="Register">Register</a></li>
</ul>
</li>
<li><a href="#" title="Help">Help</a>
<ul class="navigation-2">
<li><a href="#" title="FAQs">FAQs</a></li>
<li><a href="#" title="Forum">Forum</a></li>
<li><a href="#" title="Contact Us">Contact Us</a></li>
</ul>
</li>
<li><a href="#" title="Blah">Links</a>
<ul class="navigation-2">
<li><a href="#" title="Taylor Guitars">Taylor Guitars</a></li>
<li><a href="#" title="AER Amplifiers">AER Amplifiers</a></li>
<li><a href="#" title="Shure Microphones">Shure Microphones</a></li>
<li><a href="#" title="International">International <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Musican's Friend">Musican's Friend</a></li>
<li><a href="#" title="Thomann Music">Thomann Music</a></li>
<li><a href="#" title="Turnkey">Turnkey</a></li>
</ul>
</li>
</ul>
</li>
</ul>
CSS CODE:
div#container
{ width:740px; position:absolute; left:50%; margin:0 -380px; background:#ffffff; border:10px solid #b9121b; height:400px; }
h1
{ width:738px; margin:1px; color:#4C1B1B; font:helvetica; font-size:24pt; overflow:hidden; padding:80px 0 0; vertical-align:middle; text-align:right; }
p { margin:0; padding:1.2em; }
p a:link,
p a:visited,
p a:hover,
p a:active
{ font-weight:bold; color:#b9121b; }
ul#navigation-1
{ margin:0; padding:1px 0; list-style:none; width:100%; height:21px; border-top:1px solid #b9121b; border-bottom:1px solid #b9121b; font:normal 8pt verdana, arial, helvetica;}
ul#navigation-1 li
{ margin:0; padding:0; display:block; float:left; position:relative; width:148px; }
ul#navigation-1 li a:link,
ul#navigation-1 li a:visited
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#b9121b; color:#ffffff; width:148px; height:13px; }
ul#navigation-1 li:hover a,
ul#navigation-1 li a:hover,
ul#navigation-1 li a:active
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#ec454e; color:#ffffff; width:146px; height:13px; border-left:1px solid #ffffff; border-right:1px solid #ffffff; }
ul#navigation-1 li ul.navigation-2
{ margin:0; padding:1px 1px 0; list-style:none; display:none; background:#ffffff; width:146px; position:absolute; top:21px; left:-1px; border:1px solid #b9121b; border-top:none; }
ul#navigation-1 li:hover ul.navigation-2
{ display:block; }
ul#navigation-1 li ul.navigation-2 li
{ width:146px; clear:left; width:146px; }
ul#navigation-1 li ul.navigation-2 li a:link,
ul#navigation-1 li ul.navigation-2 li a:visited
{ clear:left; background:#b9121b; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li:hover a,
ul#navigation-1 li ul.navigation-2 li a:active,
ul#navigation-1 li ul.navigation-2 li a:hover
{ clear:left; background:#ec454e; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3
{ display:none; margin:0; padding:0; list-style:none; position:absolute; left:145px; top:-2px; padding:1px 1px 0 1px; border:1px solid #b9121b; border-left:1px solid #b9121b; background:#ffffff; z-index:900; }
ul#navigation-1 li ul.navigation-2 li:hover ul.navigation-3
{ display:block; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:link,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:visited
{ background:#b9121b; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li:hover a,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:hover,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:active
{ background:#ec454e; }
ul#navigation-1 li ul.navigation-2 li a span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#fe676f; }
ul#navigation-1 li ul.navigation-2 li:hover a span,
ul#navigation-1 li ul.navigation-2 li a:hover span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#ffffff; }
17. Simple Green Drop Down Menus

HTML CODE:
<ul id="navigation-1">
<li><a href="#" title="Home">Home</a></li>
<li><a href="#" title="Products">Products</a>
<ul class="navigation-2">
<li><a href="#" title="Electric Guitars">Electric Guitars</a></li>
<li><a href="#" title="Acoustic Guitars">Acoustic Guitars <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Six String">Six String</a></li>
<li><a href="#" title="Twelve String">Twelve String</a></li>
</ul>
</li>
<li><a href="#" title="Bass Guitars">Bass Guitars</a></li>
<li><a href="#" title="Accessories">Accessories <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Guitar Stands">Guitar Stands</a></li>
<li><a href="#" title="Strings">Strings</a></li>
<li><a href="#" title="Tuners">Tuners</a></li>
<li><a href="#" title="Plectrums">Plectrums</a></li>
<li><a href="#" title="Capos">Capos</a></li>
<li><a href="#" title="Cases">Cases</a></li>
<li><a href="#" title="Straps">Straps</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#" title="Your Account">Your Account</a>
<ul class="navigation-2">
<li><a href="#" title="Log In">Log In</a></li>
<li><a href="#" title="Register">Register</a></li>
</ul>
</li>
<li><a href="#" title="Help">Help</a>
<ul class="navigation-2">
<li><a href="#" title="FAQs">FAQs</a></li>
<li><a href="#" title="Forum">Forum</a></li>
<li><a href="#" title="Contact Us">Contact Us</a></li>
</ul>
</li>
<li><a href="#" title="Blah">Links</a>
<ul class="navigation-2">
<li><a href="#" title="Taylor Guitars">Taylor Guitars</a></li>
<li><a href="#" title="AER Amplifiers">AER Amplifiers</a></li>
<li><a href="#" title="Shure Microphones">Shure Microphones</a></li>
<li><a href="#" title="International">International <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Musican's Friend">Musican's Friend</a></li>
<li><a href="#" title="Thomann Music">Thomann Music</a></li>
<li><a href="#" title="Turnkey">Turnkey</a></li>
</ul>
</li>
</ul>
</li>
</ul>
<li><a href="#" title="Home">Home</a></li>
<li><a href="#" title="Products">Products</a>
<ul class="navigation-2">
<li><a href="#" title="Electric Guitars">Electric Guitars</a></li>
<li><a href="#" title="Acoustic Guitars">Acoustic Guitars <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Six String">Six String</a></li>
<li><a href="#" title="Twelve String">Twelve String</a></li>
</ul>
</li>
<li><a href="#" title="Bass Guitars">Bass Guitars</a></li>
<li><a href="#" title="Accessories">Accessories <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Guitar Stands">Guitar Stands</a></li>
<li><a href="#" title="Strings">Strings</a></li>
<li><a href="#" title="Tuners">Tuners</a></li>
<li><a href="#" title="Plectrums">Plectrums</a></li>
<li><a href="#" title="Capos">Capos</a></li>
<li><a href="#" title="Cases">Cases</a></li>
<li><a href="#" title="Straps">Straps</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#" title="Your Account">Your Account</a>
<ul class="navigation-2">
<li><a href="#" title="Log In">Log In</a></li>
<li><a href="#" title="Register">Register</a></li>
</ul>
</li>
<li><a href="#" title="Help">Help</a>
<ul class="navigation-2">
<li><a href="#" title="FAQs">FAQs</a></li>
<li><a href="#" title="Forum">Forum</a></li>
<li><a href="#" title="Contact Us">Contact Us</a></li>
</ul>
</li>
<li><a href="#" title="Blah">Links</a>
<ul class="navigation-2">
<li><a href="#" title="Taylor Guitars">Taylor Guitars</a></li>
<li><a href="#" title="AER Amplifiers">AER Amplifiers</a></li>
<li><a href="#" title="Shure Microphones">Shure Microphones</a></li>
<li><a href="#" title="International">International <span>»</span></a>
<ul class="navigation-3">
<li><a href="#" title="Musican's Friend">Musican's Friend</a></li>
<li><a href="#" title="Thomann Music">Thomann Music</a></li>
<li><a href="#" title="Turnkey">Turnkey</a></li>
</ul>
</li>
</ul>
</li>
</ul>
CSS CODE:
div#container
{ width:740px; position:absolute; left:50%; margin:0 -380px; background:#ffffff; border:10px solid #b9121b; height:400px; }
h1
{ width:738px; margin:1px; color:#4C1B1B; font:helvetica; font-size:24pt; overflow:hidden; padding:80px 0 0; vertical-align:middle; text-align:right; }
p { margin:0; padding:1.2em; }
p a:link,
p a:visited,
p a:hover,
p a:active
{ font-weight:bold; color:#b9121b; }
ul#navigation-1
{ margin:0; padding:1px 0; list-style:none; width:100%; height:21px; border-top:1px solid #b9121b; border-bottom:1px solid #b9121b; font:normal 8pt verdana, arial, helvetica;}
ul#navigation-1 li
{ margin:0; padding:0; display:block; float:left; position:relative; width:148px; }
ul#navigation-1 li a:link,
ul#navigation-1 li a:visited
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#b9121b; color:#ffffff; width:148px; height:13px; }
ul#navigation-1 li:hover a,
ul#navigation-1 li a:hover,
ul#navigation-1 li a:active
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#ec454e; color:#ffffff; width:146px; height:13px; border-left:1px solid #ffffff; border-right:1px solid #ffffff; }
ul#navigation-1 li ul.navigation-2
{ margin:0; padding:1px 1px 0; list-style:none; display:none; background:#ffffff; width:146px; position:absolute; top:21px; left:-1px; border:1px solid #b9121b; border-top:none; }
ul#navigation-1 li:hover ul.navigation-2
{ display:block; }
ul#navigation-1 li ul.navigation-2 li
{ width:146px; clear:left; width:146px; }
ul#navigation-1 li ul.navigation-2 li a:link,
ul#navigation-1 li ul.navigation-2 li a:visited
{ clear:left; background:#b9121b; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li:hover a,
ul#navigation-1 li ul.navigation-2 li a:active,
ul#navigation-1 li ul.navigation-2 li a:hover
{ clear:left; background:#ec454e; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3
{ display:none; margin:0; padding:0; list-style:none; position:absolute; left:145px; top:-2px; padding:1px 1px 0 1px; border:1px solid #b9121b; border-left:1px solid #b9121b; background:#ffffff; z-index:900; }
ul#navigation-1 li ul.navigation-2 li:hover ul.navigation-3
{ display:block; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:link,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:visited
{ background:#b9121b; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li:hover a,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:hover,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:active
{ background:#ec454e; }
ul#navigation-1 li ul.navigation-2 li a span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#fe676f; }
ul#navigation-1 li ul.navigation-2 li:hover a span,
ul#navigation-1 li ul.navigation-2 li a:hover span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#ffffff; }
{ width:740px; position:absolute; left:50%; margin:0 -380px; background:#ffffff; border:10px solid #b9121b; height:400px; }
h1
{ width:738px; margin:1px; color:#4C1B1B; font:helvetica; font-size:24pt; overflow:hidden; padding:80px 0 0; vertical-align:middle; text-align:right; }
p { margin:0; padding:1.2em; }
p a:link,
p a:visited,
p a:hover,
p a:active
{ font-weight:bold; color:#b9121b; }
ul#navigation-1
{ margin:0; padding:1px 0; list-style:none; width:100%; height:21px; border-top:1px solid #b9121b; border-bottom:1px solid #b9121b; font:normal 8pt verdana, arial, helvetica;}
ul#navigation-1 li
{ margin:0; padding:0; display:block; float:left; position:relative; width:148px; }
ul#navigation-1 li a:link,
ul#navigation-1 li a:visited
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#b9121b; color:#ffffff; width:148px; height:13px; }
ul#navigation-1 li:hover a,
ul#navigation-1 li a:hover,
ul#navigation-1 li a:active
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#ec454e; color:#ffffff; width:146px; height:13px; border-left:1px solid #ffffff; border-right:1px solid #ffffff; }
ul#navigation-1 li ul.navigation-2
{ margin:0; padding:1px 1px 0; list-style:none; display:none; background:#ffffff; width:146px; position:absolute; top:21px; left:-1px; border:1px solid #b9121b; border-top:none; }
ul#navigation-1 li:hover ul.navigation-2
{ display:block; }
ul#navigation-1 li ul.navigation-2 li
{ width:146px; clear:left; width:146px; }
ul#navigation-1 li ul.navigation-2 li a:link,
ul#navigation-1 li ul.navigation-2 li a:visited
{ clear:left; background:#b9121b; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li:hover a,
ul#navigation-1 li ul.navigation-2 li a:active,
ul#navigation-1 li ul.navigation-2 li a:hover
{ clear:left; background:#ec454e; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3
{ display:none; margin:0; padding:0; list-style:none; position:absolute; left:145px; top:-2px; padding:1px 1px 0 1px; border:1px solid #b9121b; border-left:1px solid #b9121b; background:#ffffff; z-index:900; }
ul#navigation-1 li ul.navigation-2 li:hover ul.navigation-3
{ display:block; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:link,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:visited
{ background:#b9121b; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li:hover a,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:hover,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:active
{ background:#ec454e; }
ul#navigation-1 li ul.navigation-2 li a span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#fe676f; }
ul#navigation-1 li ul.navigation-2 li:hover a span,
ul#navigation-1 li ul.navigation-2 li a:hover span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#ffffff; }
Select Any one menu from the above given list
How To Add Drop Down Menu Widget To Blogger
1. Go To Blogger > Design
2. Click Add a Gadget or Add a Page element
3. Choose HTML/JavaScript widget
4. Simple Paste the Navigation Menu Code inside HTML/JavaScript widget
5. Hit Save
6. Drag HTML/JavaScript widget and drop it just under your Blog Header, as shown below,
To change the links, Edit this part of the HTML in all codes below,
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>Replace the hash(#) sign with your Page Links /URL and replace Home, Products, Drop Down CSS Menus etc with your Page Titles. If you wish to add or delete a tab then simply add or delete this line,
How to Add CSS for Menu:-
Instructions To Follow:
Log in to Blogger, go to Design -> Edit HTML and mark the tick box "Expand Widget Templates"- Find this type of code ]]></b:skin> and just before paste this CSS Code:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font: 67.5% "Lucida Sans Unicode", "Bitstream Vera Sans", "Trebuchet Unicode MS", "Lucida Grande", Verdana, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
}
.menu ul{
background:#333333;
height:35px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px;
}
.menu li a{
background:#333333 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjR2E0ZUd8a-NG2SdjyV_1vUK7QGPnzPIV-m36AgmpZ0y-vvEz-K9SzAgq-0lap625QsgiEvZHV6zj80LEjKoDkEz-55Qwr_EKA88c461_9pCge0PSsgZp3UnFMgikjSyzYgYMz0VLbUKrr/s1600/seperator.gif") bottom right no-repeat;
color:#cccccc;
display:block;
font-weight:normal;
line-height:35px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover, .menu ul li:hover a{
background: #2580a2 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7b0P6K70Bviyj_DFbABma8CsoJsJvsBa-Z-eVkvrJxNqbdzCmv8F6kpyWkQ61I9VoXbCnqI8S_5twPfeCxtJNF5-FsB9H8C3jmc9hRcjlFfZN_gRMj22nNSd98XGUfSiJLx1f5tX-aJV9/s1600/hover.gif") bottom center no-repeat;
color:#FFFFFF;
text-decoration:none;
}
.menu li ul{
background:#333333;
display:none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBc2HcghcfNtCwXCuIoelTIChVNE7kk7LIbyb6Zb10Y0Vqi1e7aUoZO2R_bO_X8gVoGfcyju-4XVw008zUhv0Gg57TJZKoE3PssdqrYvZzFTBr3vWY7bq0VPuGmIWKkOCqoIhfnM8WZfo7/s1600/sub_sep.gif') bottom left no-repeat;
display:block;
float:none;
margin:0px;
padding:0px;
width:225px;
}
.menu li:hover li a{
background:none;
}
.menu li ul a{
display:block;
height:35px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover, .menu li ul li:hover a{
background:#2580a2 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEioPdACxh3UL04khf4mciCNO8LPlwABq0OBS23Aa7bKsRt4JqsKcisHSBtN50beQszSScUie2eUu6CUdDqVzfq7zDJ_YMWhNkqyc2Dl7XQ-6DLlX-O2PBexKzJNKw1la-YpymzGDDaXy9e_/s1600/hover_sub.gif') center left no-repeat;
border:0px;
color:#ffffff;
text-decoration:none;
}
.menu p{
clear:left;
} Now Click Save Template
That's Done! Hope this Post will be helpful for Blogspot Users.






.gif)
.gif)




A project manager should have a mix of experience in different field of I.T such as web designing, programming and coding and internet marketing etc.
ReplyDeleteWeb Development Saudi Arabia
very informative articular, Thanks for sharing this
ReplyDeletehttp://www.mybloggertools.com/